div : division 是容器,多數的時候會把很多東西group起來 ,也稱為物件。
為了demo起見,CSS會跟HTML寫在同一頁
以下範例程式,是將div這個物件做裝飾.
針對一個網頁的設定:
區塊大小: 寬度,高度
背景設定: 背景色彩、背景圖片、背景圖片要不要重覆拼接、背景圖片固定的方式、背景圖片的尺寸….
文字: 文字色彩、文字行高、文字尺寸(字集)、英文字大小寫、文字裝飾、斜體、粗體、行高、段落跟段落的距離、首行要不要突排、首行要不要縮排、首字要不要放大….
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>金魚都能懂的網頁設計入門-第六天 - 怎麼學CSS</title>
<style>
div{
width: 320px;
border: 2px solid #653705;
padding: 20px;
background-color: #ffa;
color: #fa0;
font-size: 22px;
line-height: 1.5;
height: 400px;
}
div a{
text-decoration: none;
color:#f00;
}
</style>
</head>
<body>
<div>
Lorem, <a href="#">dolor sit amet</a> consectetur adipisicing elit. Repudiandae atque similique unde officiis magni, saepe optio deserunt ipsum quasi vero? Officia numquam harum alias cupiditate! Facilis quae eum quasi quas.
</div>
</body>
</html>
|
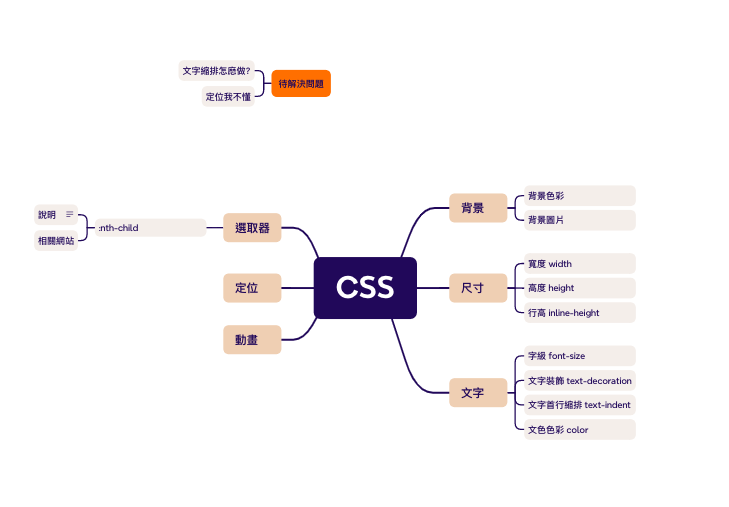
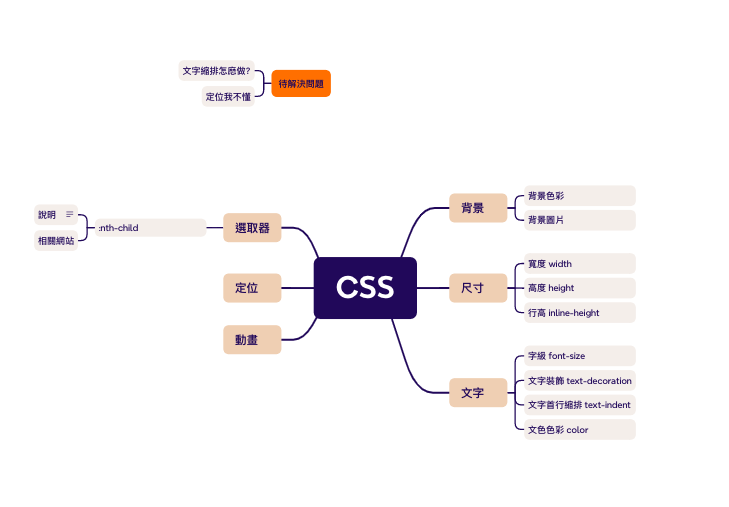
怎麼學習CSS, 就是要練習 ,可以用 心智圖 X-mind做筆記、分析、分類的能力。
心智圖:左右發散 ,可以下載 x-mind 8,
把思維做整理、消化、歸納、轉化。
MDN網站: 找CSS
google 一下 ,用x-mind 做筆記

文獻連結:
第六天
https://www.youtube.com/watch?v=h7wJ2YZarFc&list=PLqivELodHt3iL9PgGHg0_EF86FwdiqCre&index=6 by CSScoke Amos
完整版30集 - 金魚都能懂網頁設計入門
https://www.youtube.com/playlist?list=PLqivELodHt3iL9PgGHg0_EF86FwdiqCre by CSScoke Amos