區塊尺寸計算方式: 有一個專有名詞 box model
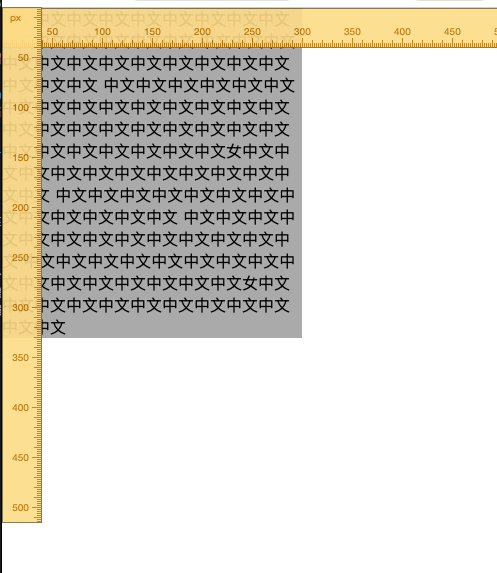
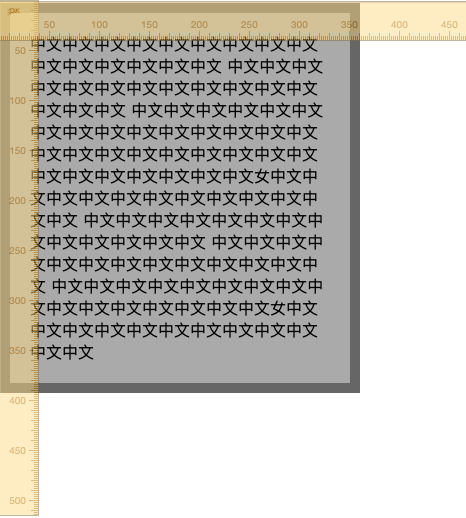
1.1 先建構一個300像素的區塊如下:
剛開始對幾像素可能沒有什麼概念,可利用小工具,像是 FreeRuler ,直接量畫面
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=
, initial-scale=1.0">
<title>金魚都能懂的網頁設計入門-第七天 - 區塊尺寸計算</title>
</head>
<body>
<style>
*{
margin: 0;
padding: 0;
}
div{
background-color: #aaa;
width: 300px;
}
</style>
<div>
中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文
中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文
中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文
中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文女中文中文中文中文中文中文中文中文中文中文中文中文
中文中文中文中文中文中文中文中文中文中文中文中文中文
中文中文中文中文中文中文中文中文中文中文中文中文中文
中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文女中文中文中文中文中文中文中文中文中文中文中文中文
</div>
</body>
</html>
|

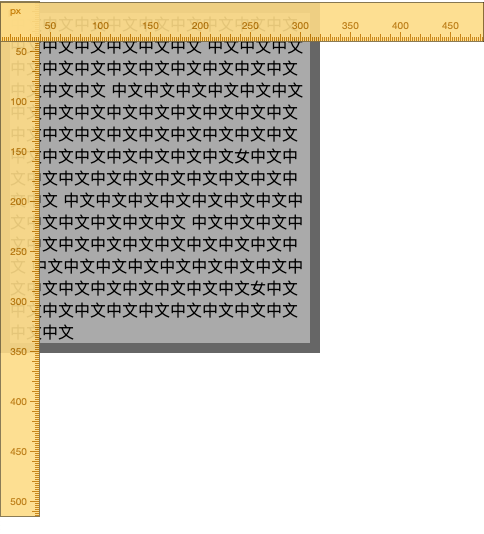
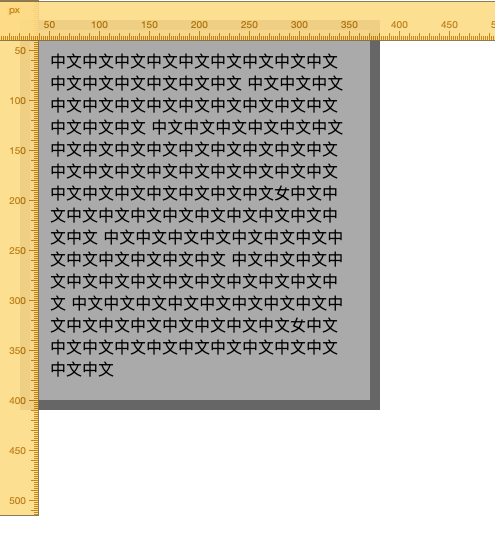
1.2 加了邊框線10像素之後,尺寸寬度變成320像素:
1
2
3
4
5
6
7
8
9
10
11
12
13
| <style>
*{
margin: 0;
padding: 0;
}
div{
background-color: #aaa;
width: 300px;
border: 10px solid #666;
}
</style>
|

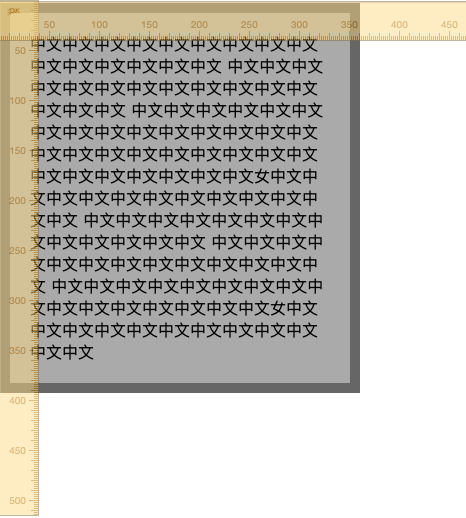
1.3 加了內距20像素,尺寸寬度變成360像素(「width:300px」+「左右border各10px=》10px * 2=20px」+「內距左右各20px=》20px * 2 = 40px」= 360px)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <style>
*{
margin: 0;
padding: 0;
}
div{
background-color: #aaa;
width: 300px;
border: 10px solid #666;
padding: 20px;
}
</style>
|

1.4 寬度width的設定是指「內容的寬度」,而不是「整體寬度」,這非常重要,所以「整體的寬度」就是 witdh + border +
padding, 而且這是我們可看的到的寬度,
但是還有我們看不到的寬度。所以預設的情況下,尺寸是累加出來的。
好,如果預設畫面為「1200px」,要三欄畫面,每個欄像間距都要「20px」,
來算一下寬度要設定多少,畫面才不會壞掉:
1200/3=400 , 400-20*2 = 360,
所以width要設定小於 360,三欄才不會跑掉.
再如果加「看不到的空間」margin:20px,
這個物件所佔掉的空間就是:
width + border + padding + margin, 也就是所謂的「盒模型 」box-model

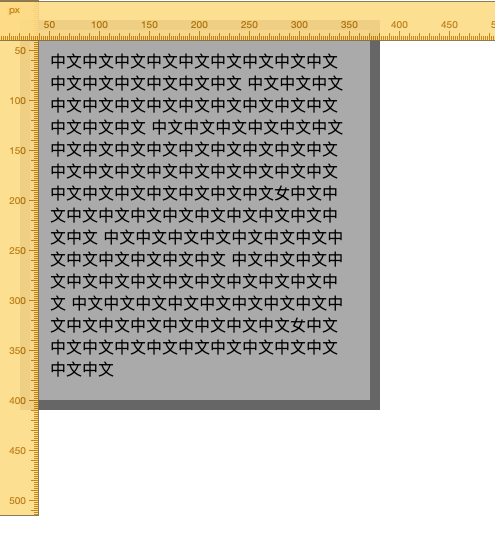
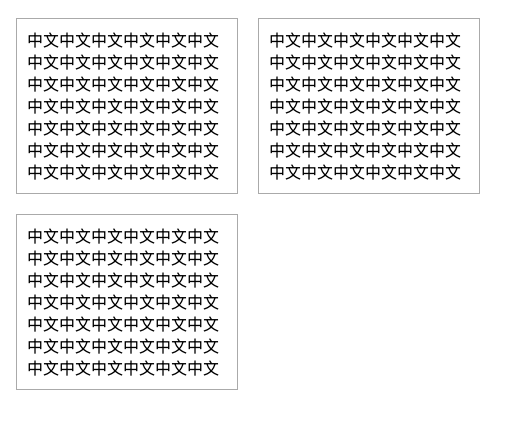
1.5 來建位一個box,裡面有3欄的畫面:
600px/3 = 200px,
margin: 10px
220*3 = 660, 畫面會折行
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>box model</title>
<style>
.box{
width: 600px;
background-color: #eee;
}
.column{
width: 200px;
float: left;
margin:10px;
padding: 10px;
border: 1px solid #aaa;
float:left
}
</style>
</head>
<body>
<div class="box">
<div class="column">中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文</div>
<div class="column">中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文</div>
<div class="column">中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文</div>
</div>
</body>
</html>
|

所以要將width設定縮小,
還要扣除 margin2、 padding2、border*2: 200-20-20-2=158,
box畫面置中 : margin: auto;
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <style>
.box{
width: 600px;
background-color: #eee;
margin: auto;
}
.column{
width: 158px;
float: left;
margin:10px;
padding: 10px;
border: 1px solid #aaa;
float:left;
}
</style>
|
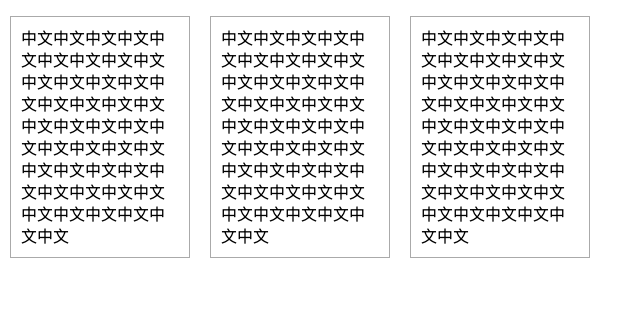
呈現畫面如下:

所以盒模型 box-model計算空間:
看的到的 width + border + padding
及看不到的空間 margin.
以上述為例,每一個column計算如下:
【width:158px
】+【margin:10px2=20px 】
【padding:10px2=20px 】
+【border:1px*2=2px】
=200px
文獻連結:
第七天
https://www.youtube.com/watch?v=MV9_P6klL-Q&list=PLqivELodHt3iL9PgGHg0_EF86FwdiqCre&index=7 by CSScoke Amos
完整版30集 - 金魚都能懂網頁設計入門
https://www.youtube.com/playlist?list=PLqivELodHt3iL9PgGHg0_EF86FwdiqCre by CSScoke Amos