float : 是一個老資格的排版方式技術。
比較新的的技術有:flex 或 grid
就是浮動, 浮動只能靠左或靠右 ,一般用在「文繞圖」或 多欄版面的編排。
1
2
3
4
| margin: 20px;
margin: 0px 20px;
margin: 0px 20px 20px;
margin: 0px 20px 10px 0px;
|
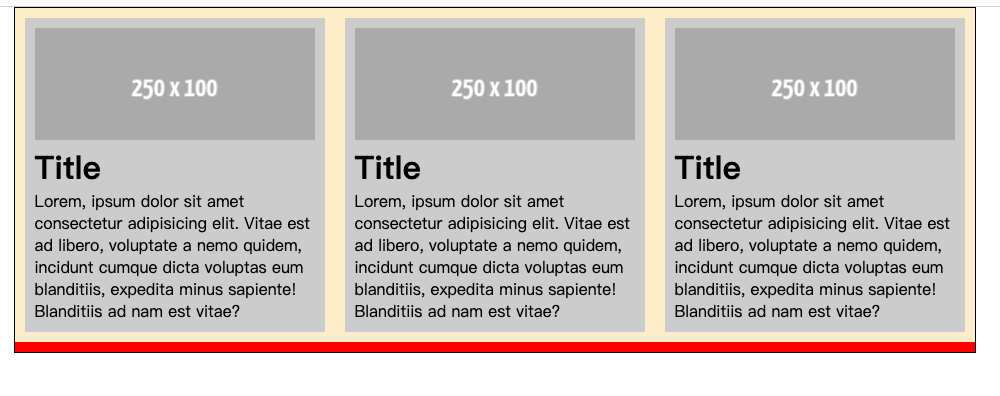
實作 float, 製作三個欄位的畫面 ,
會建構一個div來包裹在一起,方便置中對齊或靠左或靠右
container 可設定960px「960grid syttem」或 1200px ,
當col設定為float , 父層會因為抓不到子屇,而跑上去,包裹不住子層,如下,粉色一直線就是container父層:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3 columns</title>
<style>
*{
padding:0;
margin:0;
}
.container{
width: 960px;
background-color: blanchedalmond;
margin: auto;
border: 1px solid hotpink;
}
.col{
width: 280px;
height: 100%;
background-color: #ccc;
margin: 10px;
float: left;
padding: 10px;
}
.col img{
width: 100%;
}
</style>
</head>
<body>
<div class="container">
<div class="col">
<img src="https://fakeimg.pl/250x100/aaaaaa/ffffff" alt="" >
<h1>Title</h1>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Vitae est ad libero, voluptate a nemo quidem, incidunt cumque dicta voluptas eum blanditiis, expedita minus sapiente! Blanditiis ad nam est vitae?</p>
</div>
<div class="col">
<img src="https://fakeimg.pl/250x100/aaaaaa/ffffff" alt="" >
<h1>Title</h1>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Vitae est ad libero, voluptate a nemo quidem, incidunt cumque dicta voluptas eum blanditiis, expedita minus sapiente! Blanditiis ad nam est vitae?</p>
</div>
<div class="col">
<img src="https://fakeimg.pl/250x100/aaaaaa/ffffff" alt="" >
<h1>Title</h1>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Vitae est ad libero, voluptate a nemo quidem, incidunt cumque dicta voluptas eum blanditiis, expedita minus sapiente! Blanditiis ad nam est vitae?</p>
</div>
<div class="clear-box"></div>
</div>
</body>
</html>
|

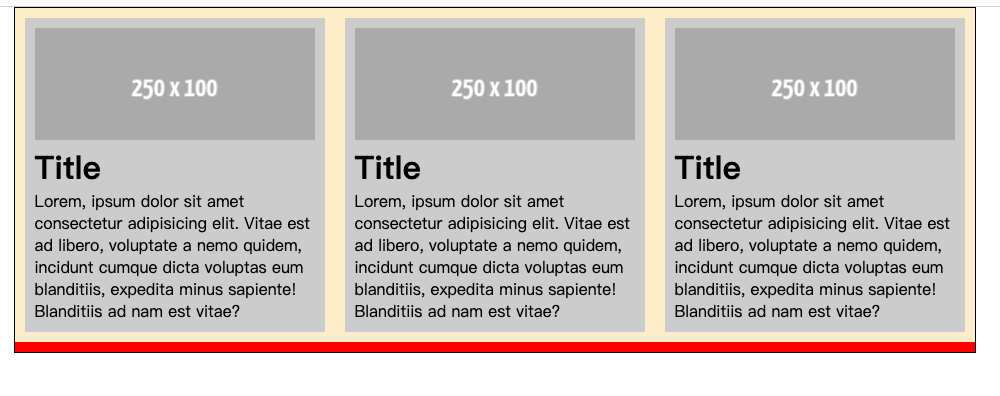
此時須在col的下方,加上一個div.clear-box,
並設定 clear:both ,父層就會抓到高度,
clear的作用就是閃開所有的浮動物件,跑到浮動物件的最下方
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3 columns</title>
<style>
*{
padding:0;
margin:0;
}
.container{
width: 960px;
background-color: blanchedalmond;
margin: auto;
border: 1px solid hotpink;
}
.col{
width: 280px;
height: 100%;
background-color: #ccc;
margin: 10px;
float: left;
padding: 10px;
}
.col img{
width: 100%;
}
.clear-box{
clear: both;
height: 10px;
width: 100%;
background-color: red;
}
</style>
</head>
<body>
<div class="container">
<div class="col">
<img src="https://fakeimg.pl/250x100/aaaaaa/ffffff" alt="" >
<h1>Title</h1>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Vitae est ad libero, voluptate a nemo quidem, incidunt cumque dicta voluptas eum blanditiis, expedita minus sapiente! Blanditiis ad nam est vitae?</p>
</div>
<div class="col">
<img src="https://fakeimg.pl/250x100/aaaaaa/ffffff" alt="" >
<h1>Title</h1>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Vitae est ad libero, voluptate a nemo quidem, incidunt cumque dicta voluptas eum blanditiis, expedita minus sapiente! Blanditiis ad nam est vitae?</p>
</div>
<div class="col">
<img src="https://fakeimg.pl/250x100/aaaaaa/ffffff" alt="" >
<h1>Title</h1>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Vitae est ad libero, voluptate a nemo quidem, incidunt cumque dicta voluptas eum blanditiis, expedita minus sapiente! Blanditiis ad nam est vitae?</p>
</div>
<div class="clear-box"></div>
</div>
</body>
</html>
|

文獻連結:
第八天 金魚都能懂網頁設計入門 : Float浮動
https://www.youtube.com/watch?v=-AO1IdBTY5c&list=PLqivELodHt3iL9PgGHg0_EF86FwdiqCre&index=8 by CSScoke Amos
完整版30集 - 金魚都能懂網頁設計入門
https://www.youtube.com/playlist?list=PLqivELodHt3iL9PgGHg0_EF86FwdiqCre by CSScoke Amos