以下網頁,可以很快區分二大物件 inline 及 block
block 特性: 不管多寬,就會佔掉一整列的空間 (佔位哥).
但有一個特例,可以用 float技巧 讓block大家排排站
inline 特性: 會乖乖的跟大家排排一起
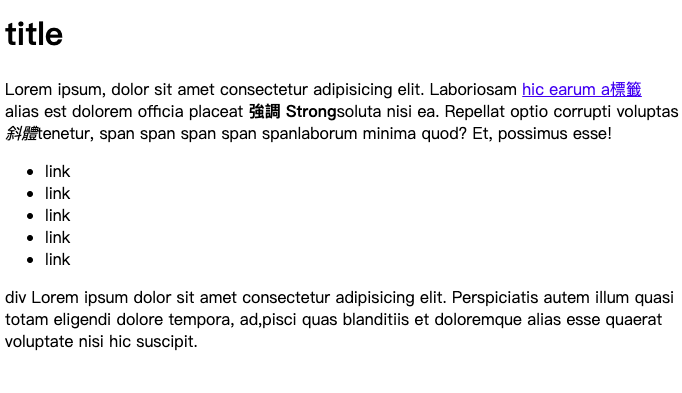
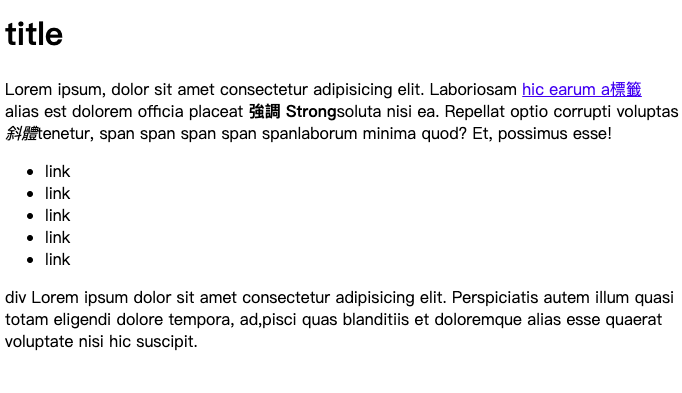
下列網頁中的元素特性說明:
<h1>: block
<p>: block
<div>: block
<a>: inline
<strong> : inline
<em>: inline
<span>: inline
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Inline Block InlineBlock金魚都能懂的網頁設計入門-第九天 - 網頁兩大主角 inline block/inlineblock</title>
<style>
</style>
</head>
<body>
<h1>title</h1>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Laboriosam <a href="#">hic earum a標籤</a> alias est dolorem officia placeat <strong> 強調 Strong</strong>soluta nisi ea. Repellat optio corrupti voluptas <em>斜體</em>tenetur, <span>span span span span span</span>laborum minima quod? Et, possimus esse!</p>
<ul>
<li>link</li>
<li>link</li>
<li>link</li>
<li>link</li>
<li>link</li>
</ul>
<div>div Lorem ipsum dolor </div>
sdfslkdlfjksljfksjf
</body>
</html>
|

Amos問題: 所以 排在一起就是inline囉? 初期是這樣,但請動腦思考,排在一起就是inline囉?
ul 是block 還是 inline?
li 是block 還是 inline?
如要改變元素原本的特性,可以用 display: block || inline
注意到細節
block : 可以設定寬跟高
inline: 設定寬跟高是無效的 ,它的特性就像是 「線」,沒有寬跟高。
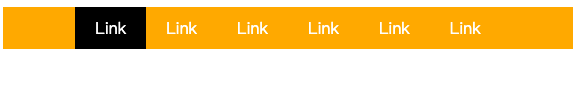
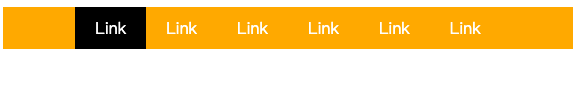
inline-block: 可以設定寬跟高,又可以跟大家排在一起。
最常用的的應用,例如:導覽列
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Inline Block InlineBlock金魚都能懂的網頁設計入門-第九天 - 網頁兩大主角 inline block/inlineblock 導覽列</title>
<style>
.menu{
background-color: #fa0;
text-align: center;
font-size: 0;
}
.menu a{
color: #fff;
text-decoration: none;
padding: 10px 20px;
background-color: #fa0;
display: inline-block;
font-size: 16px;
transition: 1s;
}
.menu a:hover{
background-color: #000;
}
</style>
</head>
<body>
<div class="menu">
<a href="#">Link</a>
<a href="#">Link</a>
<a href="#">Link</a>
<a href="#">Link</a>
<a href="#">Link</a>
<a href="#">Link</a>
</div>
</body>
</html>
|

文獻連結:
第九天 金魚都能懂網頁設計入門 : 網頁兩大主角
https://www.youtube.com/watch?v=TtvQsVjt9t8&list=PLqivELodHt3iL9PgGHg0_EF86FwdiqCre&index=9 by CSScoke Amos
完整版30集 - 金魚都能懂網頁設計入門
https://www.youtube.com/playlist?list=PLqivELodHt3iL9PgGHg0_EF86FwdiqCre by CSScoke Amos