1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>金魚都能懂的網頁設計入門-第十三天 -fixed 定位</title>
<style>
.fix_block{
width: 300px;
height: 400px;
background-color: #aaa;
opacity: 0.6;
top: 0 ;
bottom: 0 ;
margin: auto ;
left:0 ;
right: 0;
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Atque reiciendis ducimus voluptatem quas aliquid quos sunt ipsam, incidunt esse illo!Lorem ipsum dolor sit amet consectetur adipisicing elit. Ullam voluptas veniam ducimus tempore quia nemo soluta provident quasi vero placeat!</p>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Atque reiciendis ducimus voluptatem quas aliquid quos sunt ipsam, incidunt esse illo!l</p>
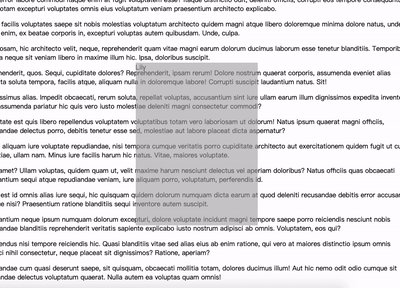
<div class="fix_block">Lily</div>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Qui sint, expedita recusandae ut est natus. Incidunt quisquam laborum adipisci nostrum perspiciatis perferendis dolorem et impedit quam a. Perspiciatis, ullam ipsum.</p>
<p>Eligendi quos nulla accusantium nesciunt nobis, veritatis aspernatur nam nihil. Commodi nisi, omnis velit, ad possimus expedita vel hic saepe libero eos nihil, optio eligendi qui repellendus odit minus nostrum?</p>
<p>Quo, sed! Ex quidem vel laborum sint sunt ratione ipsam eveniet natus cum inventore vero nobis, tenetur, enim nulla laboriosam architecto quisquam alias accusantium atque consequatur quae repellendus aliquid et.</p>
<p>Laborum architecto officiis neque vel, impedit beatae! Commodi ipsum nam, exercitationem, temporibus necessitatibus unde minus quos cupiditate velit pariatur aperiam! Laudantium ad asperiores dolore exercitationem non ullam sequi ipsum ex?</p>
<p>Commodi quaerat voluptate ullam exercitationem maxime ipsam, quae repellat facilis quis perferendis? Magni, quis beatae placeat veniam sint ipsam incidunt tenetur officia omnis, et distinctio eum tempore commodi doloribus! Rem?</p>
<p>Distinctio ducimus assumenda aspernatur, perferendis, exercitationem quia error harum ratione corrupti praesentium obcaecati! Optio cumque nam laboriosam accusantium, rem in similique. Maxime natus velit magni? Neque inventore maxime voluptatum eum!</p>
<p>Commodi, consectetur? Molestiae ex velit nisi laborum ipsa minus, ipsam ullam mollitia quasi cumque vitae sint consequuntur excepturi maxime amet? Nulla tempora veritatis accusantium quibusdam deserunt voluptatem sit commodi voluptates!</p>
<p>Cumque ad consequatur delectus perspiciatis accusantium accusamus suscipit hic alias quibusdam dignissimos iusto blanditiis quod quo libero est natus ab dicta nisi consequuntur, explicabo veritatis. Placeat, soluta? Placeat, unde repellat.</p>
<p>Rerum voluptatibus animi minima autem eaque consequuntur aliquid quos repellat nostrum eum id eveniet praesentium impedit ratione, aperiam vero et aut cum quam. Iste ipsa sapiente cum sit, similique vero.</p>
<p>Debitis similique magnam velit iusto iure delectus facere et voluptas nisi vero, alias ad, minima ullam illum quidem eos distinctio repellendus tenetur dicta nostrum quas ducimus, id dolorum incidunt? Natus?</p>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Natus, nihil? Facere enim officiis maxime aut delectus. Quis nisi distinctio possimus ullam eius veniam illum, incidunt deserunt excepturi alias. Dolorum, eligendi.</p>
<p>Earum itaque dicta accusamus distinctio iusto. Soluta quidem accusantium aut laboriosam? Voluptate, id aut eius doloribus, reprehenderit deserunt unde minima exercitationem dolores sunt incidunt fugiat minus. Officiis vitae nulla possimus.</p>
<p>Tempora in dolorem neque officia possimus, repudiandae esse, mollitia aperiam iste voluptates architecto. Blanditiis laborum a enim nam expedita deleniti dicta reiciendis fuga omnis asperiores. Incidunt repellat dolorem ea autem.</p>
<p>Facilis accusamus velit dolore, repudiandae quaerat distinctio nisi, aliquid voluptatum id sunt nobis exercitationem ipsa. Ad, illum esse ipsam nemo laborum reprehenderit tempore, quibusdam sed repudiandae architecto, iste ea magnam?</p>
<p>Perferendis nemo rerum recusandae nihil! Voluptate deserunt obcaecati quaerat veniam aspernatur, ab, cum alias qui consequuntur facere in suscipit illo dolore, libero dolor adipisci impedit cupiditate atque ipsa dicta velit.</p>
<p>Dolores recusandae vel exercitationem alias, nisi quos eligendi labore voluptas et sit ipsam iste fugiat placeat possimus accusantium expedita officia obcaecati itaque quis nihil harum nostrum commodi nulla animi. Vitae.</p>
<p>Vero ullam quisquam maiores repellendus at aut dolorum nihil dolores, debitis enim minus et cum corrupti aperiam. Saepe architecto vel praesentium corporis, suscipit similique iure placeat veniam tenetur laboriosam incidunt!</p>
<p>Magni velit quo quis accusamus, doloribus animi nemo possimus, ullam debitis minus, vel iusto soluta? Eligendi, assumenda animi minima laborum vel, dicta officia et corrupti non, reiciendis beatae sequi natus.</p>
<p>Porro error labore commodi itaque enim at fugit voluptatem esse? Itaque distinctio odit, deleniti officiis, corrupti eos tempore consequuntur modi totam excepturi voluptates omnis eius voluptatum veniam praesentium architecto explicabo.</p>
<p>Itaque facilis voluptates saepe sit nobis molestias voluptatum architecto quidem magni atque libero doloremque minima dolore natus, unde neque enim, ex beatae corporis in, excepturi voluptas autem quibusdam. Unde, culpa.</p>
<p>Laboriosam, hic architecto velit, neque, reprehenderit quam vitae magni earum dolorum ducimus laborum esse tenetur blanditiis. Temporibus at, ipsa neque sit veniam libero in maxime illum hic. Ipsa, doloribus suscipit.</p>
<p>Reprehenderit, quos. Sequi, cupiditate dolores? Reprehenderit, ipsam rerum! Dolore nostrum quaerat corporis, assumenda eveniet alias expedita soluta tempora, facilis atque, aliquam nulla in doloremque labore! Corrupti suscipit laudantium natus. Sit!</p>
<p>Ex, possimus alias. Impedit obcaecati, rerum soluta, repellat voluptas, accusantium sint iure ullam earum illum dignissimos expedita inventore error assumenda pariatur hic quis vero iusto molestiae deleniti magni consectetur commodi?</p>
<p>Cupiditate est quis libero repellendus voluptatem voluptatibus totam vero laboriosam ut dolorum! Natus ipsum quaerat magni officiis, repudiandae delectus porro, debitis tenetur esse sed, molestiae aut labore placeat dicta aspernatur?</p>
<p>Rerum aliquam iure voluptate repudiandae, nisi tempora cumque veritatis porro cupiditate architecto aut exercitationem quidem fugit ut cum. Molestiae, ullam nam. Minus iure facilis harum hic natus. Vitae, maiores voluptate.</p>
<p>Alias, amet? Ullam voluptas, quidem quam ut, velit maxime harum nesciunt delectus vel aperiam doloribus? Natus officiis quas obcaecati accusantium sequi atque repudiandae veniam, iure aliquam porro, voluptatum, perferendis id.</p>
<p>Minus est id omnis alias iure sequi, hic quisquam quidem dolorum numquam dicta earum at quod deleniti recusandae debitis error accusamus cumque nisi? Praesentium ratione blanditiis sequi inventore autem suscipit.</p>
<p>Accusantium neque ipsum numquam dolorum excepturi, dolore voluptate incidunt magni tempore saepe porro reiciendis nesciunt nobis repudiandae blanditiis reprehenderit veritatis sapiente explicabo iusto nostrum adipisci ab omnis. Voluptatem, eos qui?</p>
<p>Repellendus nisi tempore reiciendis hic. Quasi blanditiis vitae sed alias eius ab enim ratione, qui vero at maiores distinctio ipsum omnis adipisci nihil consectetur, neque placeat sit dignissimos? Ratione, aperiam?</p>
<p>Recusandae cum quasi deserunt saepe, sit quisquam, obcaecati mollitia totam, dolores ducimus illum! Aut hic nemo odit odio cumque sit recusandae delectus voluptatum quaerat. Nulla autem ea voluptas quam omnis!</p>
</body>
</html>
|