Relative 相對定位原理:
相對於自己在資料中的位置,去做偏移,當沒有做任何偏移時就不會有任何效果 。
磚磈式排版時 ,做位移處理會較為明顯 .
要做position 定位時 , top bottom left right 才有作用。
在實務上會配合 absolute定位 : 父層定位 :relative ,子層定位: absolute. 例如輪播圖carousel就會用到。
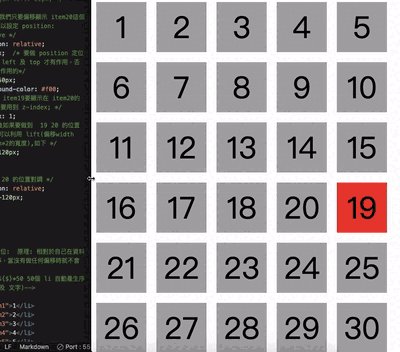
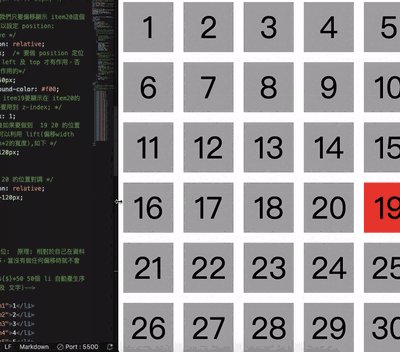
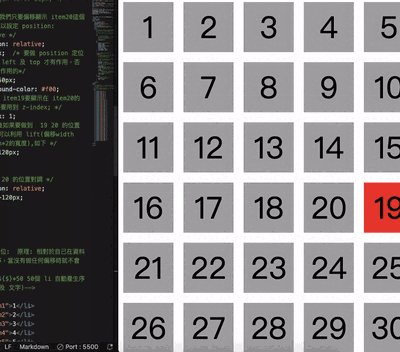
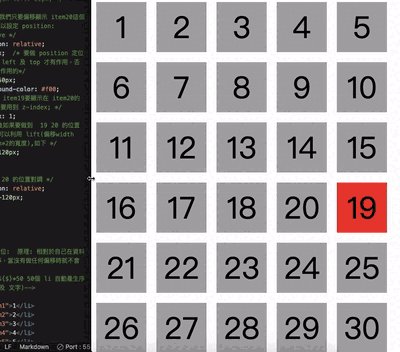
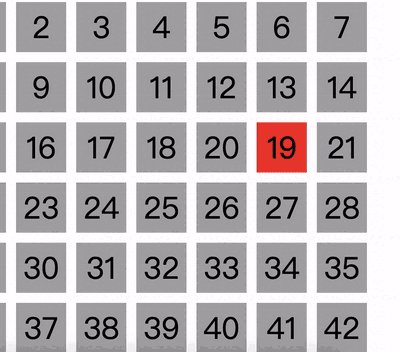
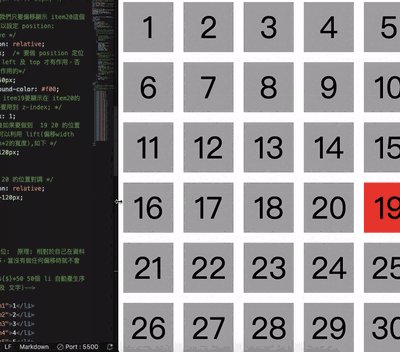
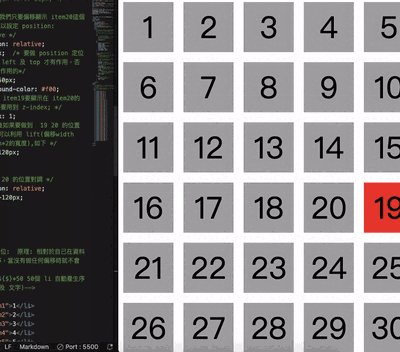
用清單來Demo 19 及 20 兩個位置視覺上的對調
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>relative 相對定位</title>
<link rel="stylesheet" href="./reset.css">
<style>
ul{
font-size: 0;
}
li{
display: inline-block;
width: 100px;
height: 100px;
background-color:#aaa;
margin: 10px;
font-size: 60px;
text-align: center;
line-height: 100px;
}
.item19{
position: relative;
top:0px;
left: 50px;
background-color: #f00;
z-index: 1;
left: 120px;
}
.item20{
position: relative;
left: -120px;
}
</style>
</head>
<body>
<ul>
<li class="item1">1</li>
<li class="item2">2</li>
<li class="item3">3</li>
<li class="item4">4</li>
<li class="item5">5</li>
<li class="item6">6</li>
<li class="item7">7</li>
<li class="item8">8</li>
<li class="item9">9</li>
<li class="item10">10</li>
<li class="item11">11</li>
<li class="item12">12</li>
<li class="item13">13</li>
<li class="item14">14</li>
<li class="item15">15</li>
<li class="item16">16</li>
<li class="item17">17</li>
<li class="item18">18</li>
<li class="item19">19</li>
<li class="item20">20</li>
<li class="item21">21</li>
<li class="item22">22</li>
<li class="item23">23</li>
<li class="item24">24</li>
<li class="item25">25</li>
<li class="item26">26</li>
<li class="item27">27</li>
<li class="item28">28</li>
<li class="item29">29</li>
<li class="item30">30</li>
<li class="item31">31</li>
<li class="item32">32</li>
<li class="item33">33</li>
<li class="item34">34</li>
<li class="item35">35</li>
<li class="item36">36</li>
<li class="item37">37</li>
<li class="item38">38</li>
<li class="item39">39</li>
<li class="item40">40</li>
<li class="item41">41</li>
<li class="item42">42</li>
<li class="item43">43</li>
<li class="item44">44</li>
<li class="item45">45</li>
<li class="item46">46</li>
<li class="item47">47</li>
<li class="item48">48</li>
<li class="item49">49</li>
<li class="item50">50</li>
</ul>
</body>
</html>
|

文獻連結:
金魚都能懂的網頁設計入門-第十四天 - Relative 相對定位
https://www.youtube.com/watch?v=Rukgrh1HlZg&list=PLqivELodHt3iL9PgGHg0_EF86FwdiqCre&index=14 by CSScoke Amos
完整版30集 - 金魚都能懂網頁設計入門
https://www.youtube.com/playlist?list=PLqivELodHt3iL9PgGHg0_EF86FwdiqCre by CSScoke Amos