媒體查詢
網頁可以在不同的divice去顯示,可能會有投顯機、電視機、手機、平板、電腦螢幕、印表機。在這麼多種裝置呈現,那麼可以針對這些不同的裝置去設定不同的外觀跟顯示方式。
google找CSS @media : 找到 CSS @media Rule ,
定義和用法
此@media規則用於媒體查詢中,為不同的媒體類型/裝置套用不同的樣式。
媒體查詢可用於檢查很多事情,例如:
視窗「view port」的寬度和高度
設備「device」的寬度和高度
方向(平板電腦/手機處於橫向還是縱向模式?)
解決
使用媒體查詢是一種向桌上型電腦、筆記型電腦、平板電腦和手機提供客製化樣式表(響應式網頁設計)的熱門技術。
您也可以使用媒體查詢來指定某些樣式僅適用於列印文件或螢幕閱讀器(媒體類型:列印、螢幕或語音)。
除了媒體類型之外,還有媒體特徵。媒體功能透過允許測試使用者代理程式或顯示裝置的特定功能,為媒體查詢提供更具體的細節。例如,您可以僅將樣式套用於大於或小於特定寬度的螢幕。
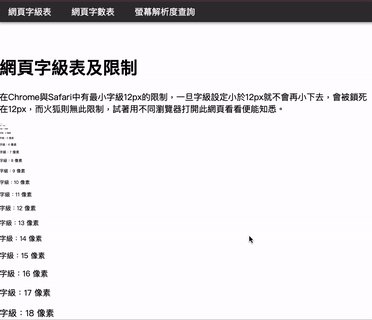
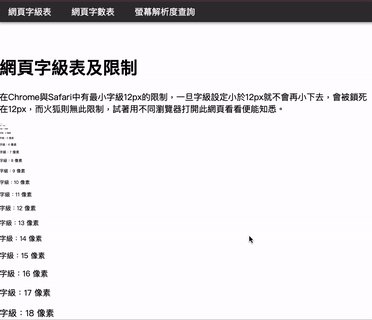
網頁字級表可以模擬,可以在網頁上面看多大的字是看不到的。
10像素是非常小,建議不要設計出非常的字考驗眼力, UX 使用者體驗,
用手機看,那一個字級比較順眼,
並且在乘車當中晃動時是否能看的清楚。
如: https://csscoke.com/webq/fs-list.html
by amos

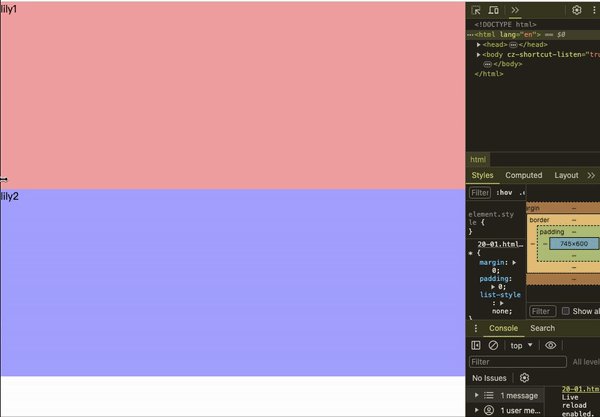
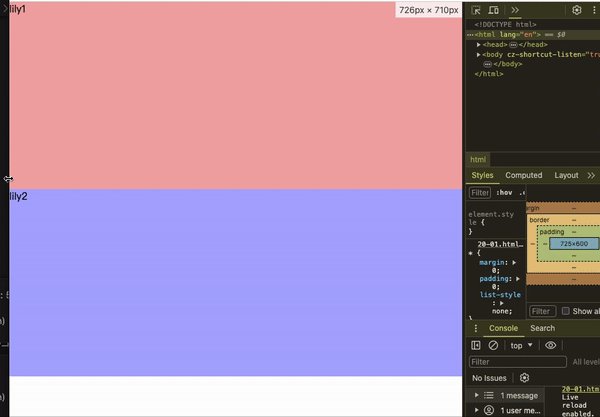
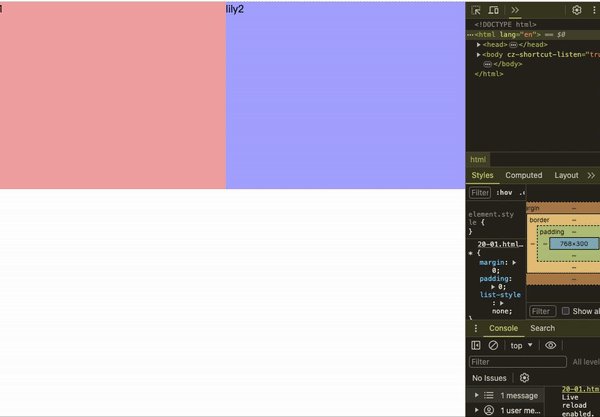
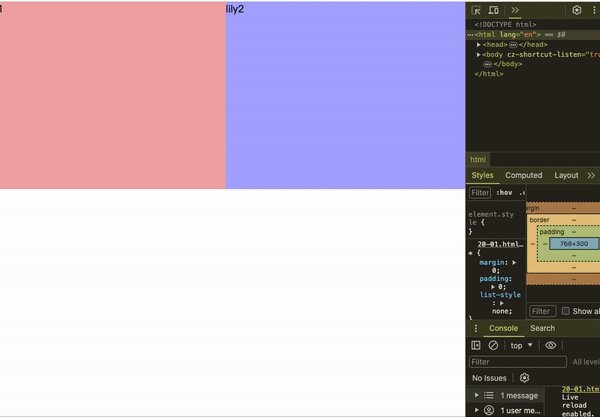
以下是媒體查詢的範例程式:
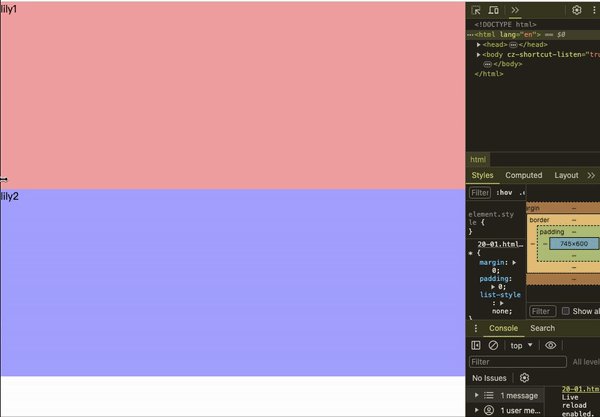
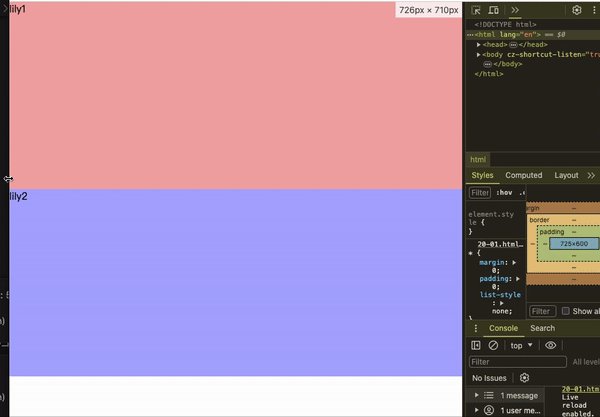
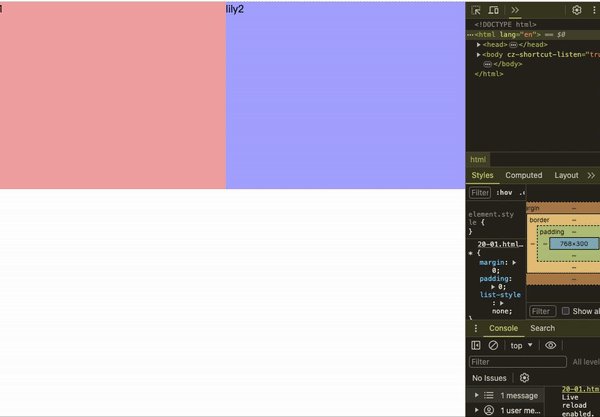
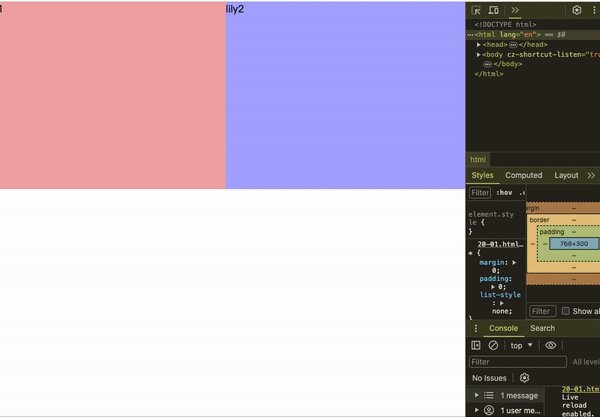
在手機上呈現上下二欄,
在桌機上呈現左右二欄
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>金魚都能懂的網頁設計入門-第十九天 - 媒體查詢</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
list-style: none;
}
.lily{
width: 100%;
height: 300px;
}
.lily1{
background-color: #faa;
}
.lily2{
background-color: #aaf;
}
@media screen and (min-width: 768px){
.lily{
width: 50%;
float: left;
}
}
</style>
</head>
<body>
<div class="lily lily1">lily1</div>
<div class="lily lily2">lily2</div>
</body>
</html>
|

上面就是RWD 的基礎
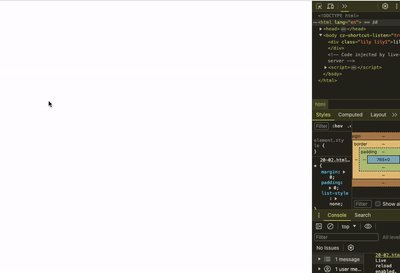
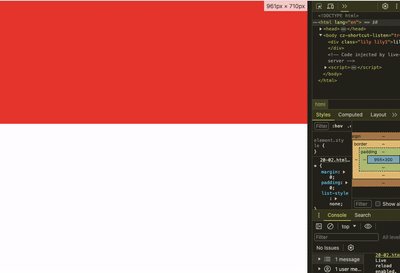
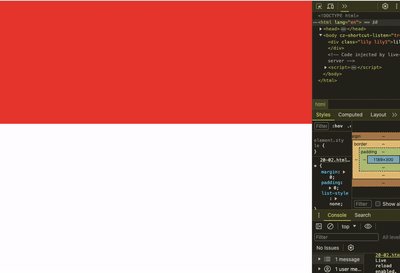
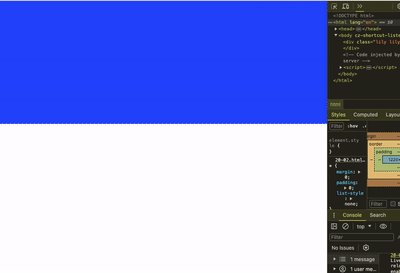
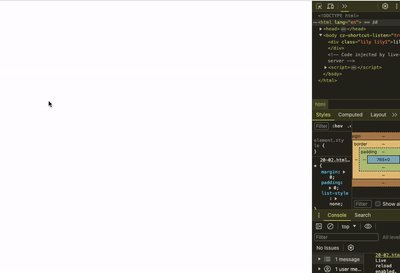
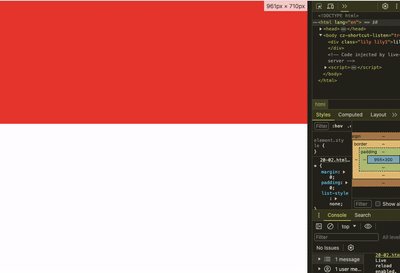
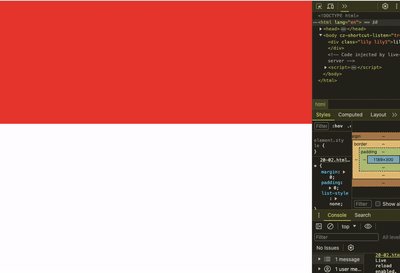
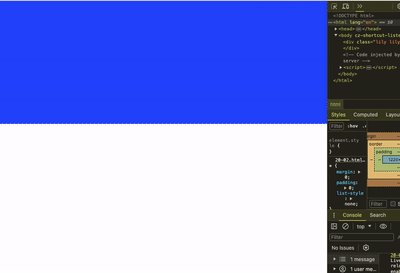
當了解之後,可以在不用裝置做不同設定,例如廣告區塊在手機或桌機上要不要顯示:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>金魚都能懂的網頁設計入門-第十九天 - 媒體查詢</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
list-style: none;
}
.lily{
width: 100%;
height: 300px;
display: none;
}
.lily1{
background-color: #faa;
}
.lily2{
background-color: #aaf;
}
@media screen and (min-width: 768px){
.lily{
background-color: #f00;
display: block;
}
}
@media screen and (min-width: 1200px){
.lily{
background-color: #00f;
}
}
</style>
</head>
<body>
<div class="lily lily1">lily1</div>
</body>
</html>
|

文獻連結:
金魚都能懂的網頁設計入門-第十九天 - 媒體查詢
https://www.youtube.com/watch?v=czkmXTkjCDM&list=PLqivELodHt3iL9PgGHg0_EF86FwdiqCre&index=19 by CSScoke Amos
完整版30集 - 金魚都能懂網頁設計入門
https://www.youtube.com/playlist?list=PLqivELodHt3iL9PgGHg0_EF86FwdiqCre by CSScoke Amos