RWD入門,會使用到媒體查詢的語法 ,
來確認在不同裝置採用不同的外觀, 像這樣:
1
2
3
4
5
6
| @media screen and (min-width: 768px){
.lily{
width: 50%;
float: left;
}
}
|
在各個不同的裝置,RWD最需要注意問題就是手機,手機有不用廠牌型號,裝置的尺寸這麼多種,要如何設定網頁讓它可以在各個不同裝置可以呈現,區塊的寬度要設定多少比較好?才可以在這麼多裝置看起來都會蠻適合的,困難點是尺寸要設定多少比較好?設定百分比最簡單,
再來就是設計時要以手機為優先,還是以桌機為優先? 實際上專案二種情況都會有,
目前是mobile first, 但接案時會有不同狀況。
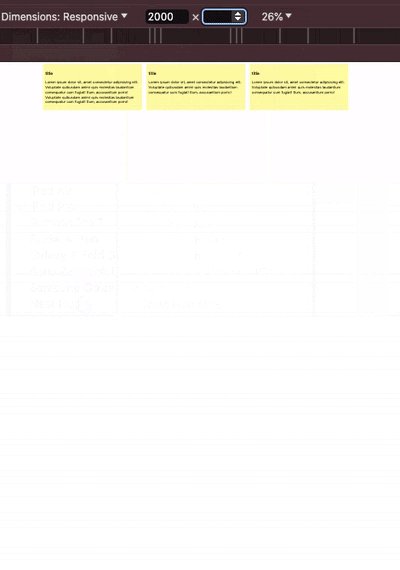
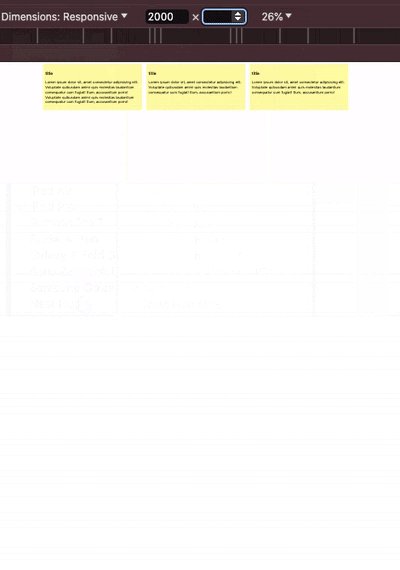
如果都做100%寬,如果超級大螢幕情況下,整個滿版寬則不見好閱讀。
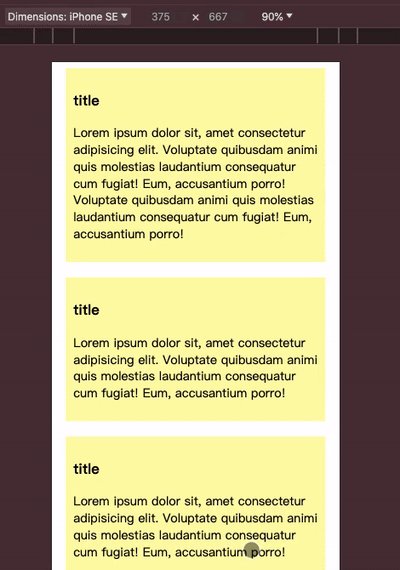
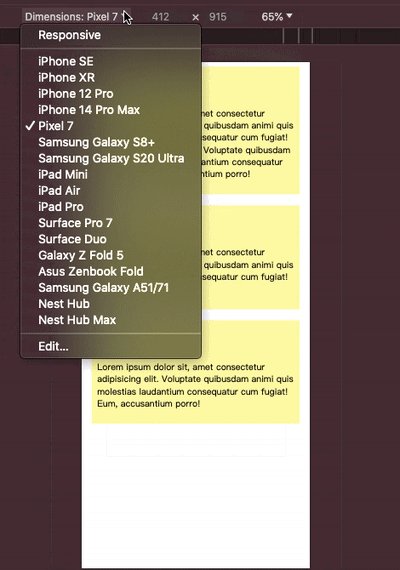
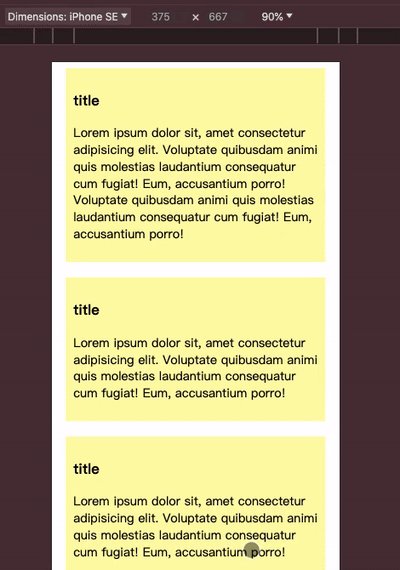
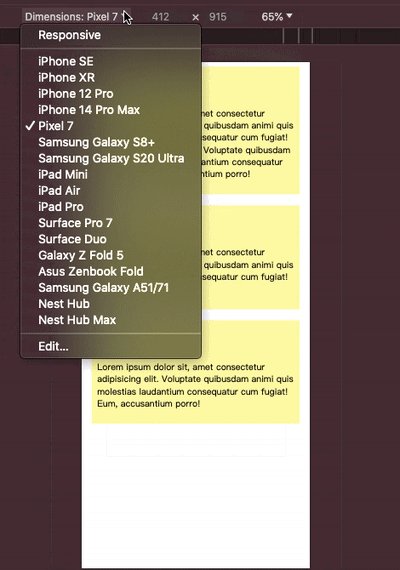
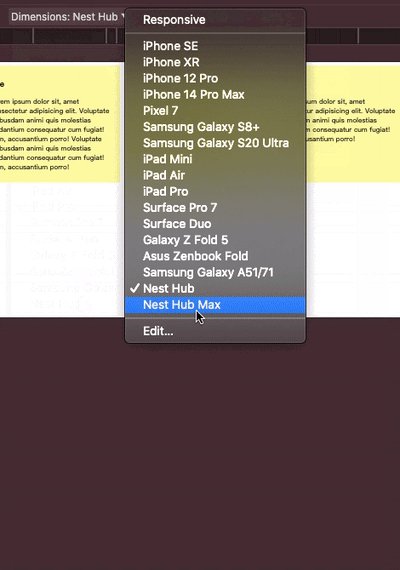
用 media query 設定好之後,用開發人員工具檢查各個尺寸是否正常。
看一下範例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>金魚都能懂的網頁設計入門-第二十天 - RWD 入門</title>
<style type="text/css">
.{
margin: 0;
padding: 0;
list-style none;
}
.wrap{
width: 100%;
max-width: 1400px;
margin: auto;
}
.item{
background-color: #ffa;
margin: 0px 10px 20px;
padding: 10px;
}
@media screen and (min-width: 768px){
.wrap{
display: flex;
}
.item{
width: 33.333333%;
}
}
</style>
</head>
<body>
<div class="wrap">
<div class="item">
<h3>title</h3>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Voluptate quibusdam animi quis molestias laudantium consequatur cum fugiat! Eum, accusantium porro!
Voluptate quibusdam animi quis molestias laudantium consequatur cum fugiat! Eum, accusantium porro!
</p>
</div>
<div class="item">
<h3>title</h3>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Voluptate quibusdam animi quis molestias laudantium consequatur cum fugiat! Eum, accusantium porro!</p>
</div>
<div class="item">
<h3>title</h3>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Voluptate quibusdam animi quis molestias laudantium consequatur cum fugiat! Eum, accusantium porro!</p>
</div>
</div>
</body>
</html>
|

如果考量 IE8 IE9 沒有支援 flex ,
就必須用 float, 桌機上做 float ,寬度設定一下,
手機上不做 float ,寬度設定一下,這樣就可以了。
文獻連結:
金魚都能懂的網頁設計入門-第二十天 - RWD 入門
https://www.youtube.com/watch?v=0FayRAu1du0&list=PLqivELodHt3iL9PgGHg0_EF86FwdiqCre&index=20 by CSScoke Amos
完整版30集 - 金魚都能懂網頁設計入門
https://www.youtube.com/playlist?list=PLqivELodHt3iL9PgGHg0_EF86FwdiqCre by CSScoke Amos