RWD選單的歩驟會比較長一點,
第一需要知道媒體查詢,
第二需要知道在手機選單要使用什麼方法來控制
第三手機上面要顯示漢堡選單,在桌機上面又要消失,桌機要呈現的外歡又不太一樣.
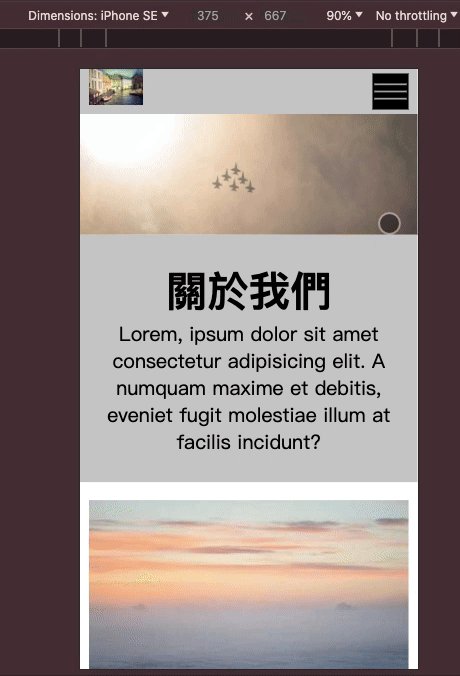
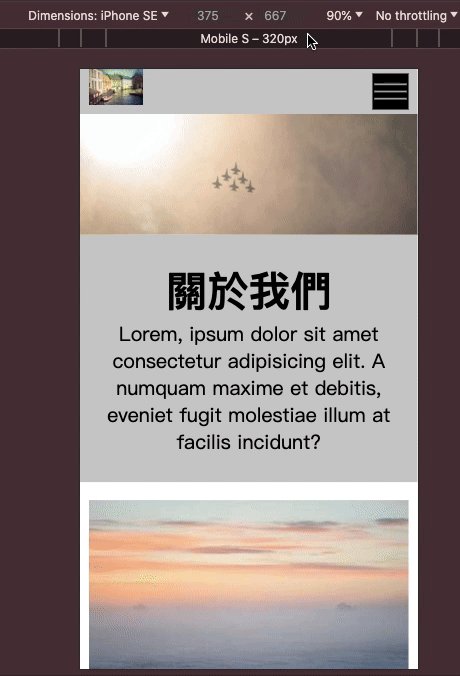
先從手機畫面開始:
先以手機為主,接著再做桌機的畫面,好處,因大部份人是用手機上網,因手機電力不像電腦始終有電力,效能可能也不如桌機,不用擔心先讀取手機再讀取桌機較被覆寫的問題,多經過一道處理手續,會比較耗電。
再始囉~ 先做架構:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>金魚都能懂的網頁設計入門-第二十二天 - RWD選單製作</title>
<style type="text/css">
*{
margin: 0;
padding: 0 ;
list-style: none;
}
</style>
</head>
<body>
<input type="checkbox" id="menu_control">
<div class="header">
<h1 class="logo">
<a href="#">
<img src="https://picsum.photos/60/40/?random=3">
</a>
</h1>
<label for="menu_control">
<span>選單</span>
</label>
<nav>
<a href="#">link</a><a href="#">link</a><a href="#">link</a><a href="#">link</a><a href="#">link</a><a href="#">link</a>
</nav>
</div>
</body>
</html>
|

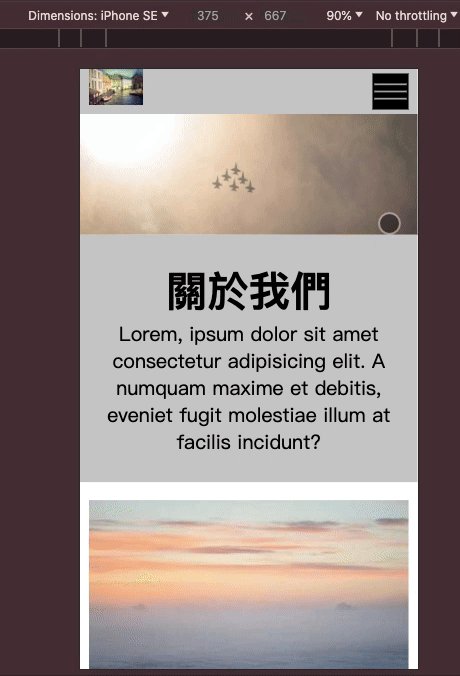
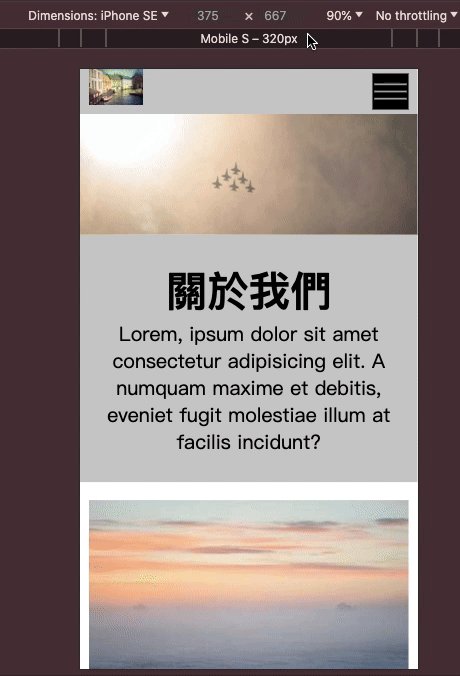
完成RWD選單製作
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>金魚都能懂的網頁設計入門-第二十二天 - RWD選單製作</title>
<style type="text/css">
*{
margin: 0;
padding: 0 ;
list-style: none;
}
#menu_control{
position: absolute;
z-index: -2;
opacity: 0;
}
.header{
height: 50px;
background-color: #ccc;
position: relative;
}
.logo{
width: 60px;
height: 40px;
margin-left: 10px;
}
.logo a{
display: block;
height: 40px;
}
.logo img{
display:block;
}
.menu_btn{
width: 40px;
height: 40px;
background-color: #000;
display: block;
position: absolute;
top: 5px;
right: 10px;
}
.menu_btn span{
opacity: 0;
width: 1px;
height: 1px;
display: block;
overflow: hidden;
}
.menu_btn::before{
content: "";
position: absolute;
height: 2px;
left: 2px;
width: 36px;
background-color: #aaa;
top:0;
bottom: 0;
margin: auto;
box-shadow: 0px 8px 0px #aaa
,0px -8px 0px #aaa;
}
nav{
width: 80%;
height: calc(100vh - 50px);
background-color: #2a2923;
position: absolute;
top: 50px;
left: -100%;
transition: .5s ;
}
nav a{
display: block;
text-decoration: none;
color: #a6e22c;
padding: 10px 20px;
border-bottom: 1px solid #a6e22c;
}
#menu_control:checked ~ .header nav{
left: 0;
}
@media screen and (min-width:768px) {
.menu_btn{ display:none;}
.header{
display: flex;
justify-content: space-between;
background-color: #2a2923;
align-items: center;
}
nav{
position: relative;
left: 0;
display: flex;
width: auto;
height: auto;
top:0;
background-color: transparent;
border-bottom: none;
}
}
</style>
</head>
<body>
<input type="checkbox" id="menu_control">
<div class="header">
<h1 class="logo">
<a href="#">
<img src="https://picsum.photos/60/40/?random=3">
</a>
</h1>
<label for="menu_control" class="menu_btn">
<span>選單</span>
</label>
<nav>
<a href="#">link</a><a href="#">link</a><a href="#">link</a><a href="#">link</a><a href="#">link</a><a href="#">link</a>
</nav>
</div>
</body>
</html>
|

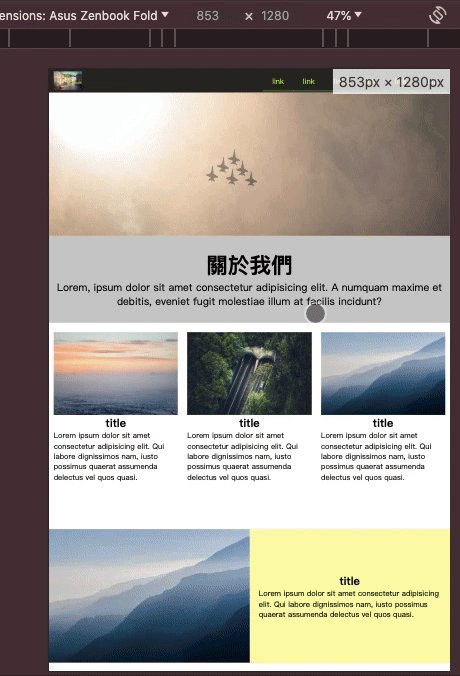
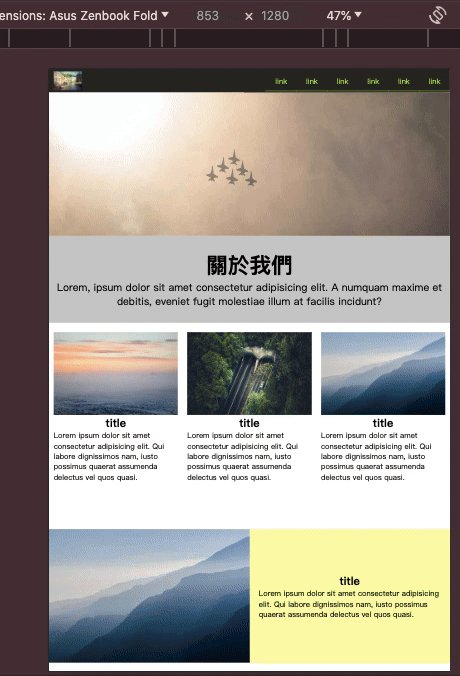
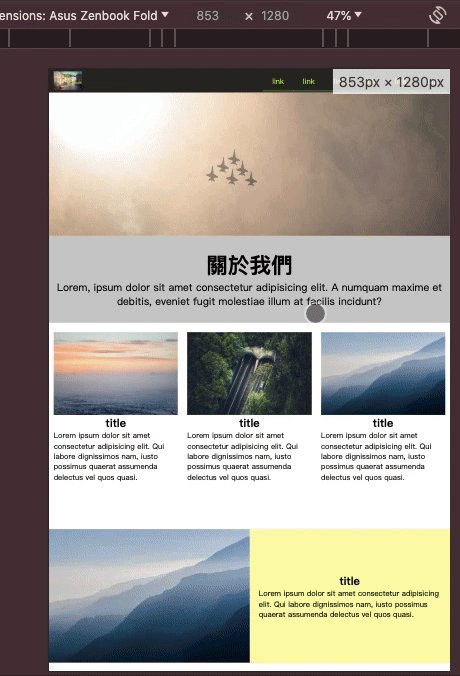
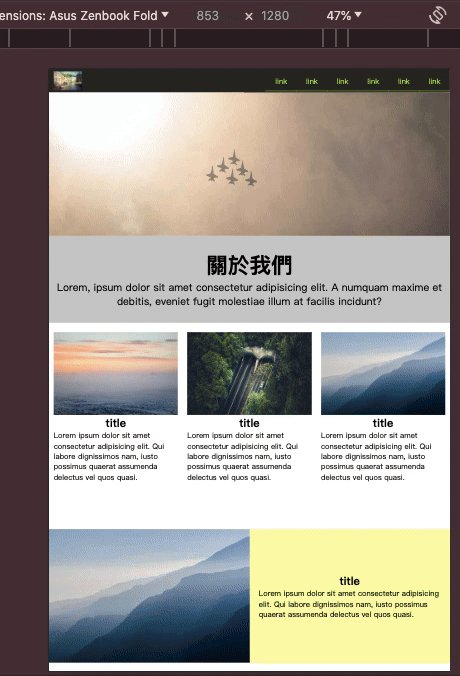
加上昨天製作的RWD 網頁
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> 金魚都能懂的網頁設計入門-第二十一天 - RWD 試排版</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
list-style: none;
}
#menu_control{
position: absolute;
z-index: -2;
opacity: 0;
}
.header{
height: 50px;
background-color: #ccc;
position: relative;
}
.logo{
width: 60px;
height: 40px;
margin-left: 10px;
}
.logo a{
display: block;
height: 40px;
}
.logo img{
display:block;
}
.menu_btn{
width: 40px;
height: 40px;
background-color: #000;
display: block;
position: absolute;
top: 5px;
right: 10px;
}
.menu_btn span{
opacity: 0;
width: 1px;
height: 1px;
display: block;
overflow: hidden;
}
.menu_btn::before{
content: "";
position: absolute;
height: 2px;
left: 2px;
width: 36px;
background-color: #aaa;
top:0;
bottom: 0;
margin: auto;
box-shadow: 0px 8px 0px #aaa
,0px -8px 0px #aaa;
}
nav{
width: 80%;
height: calc(100vh - 50px);
background-color: #2a2923;
position: absolute;
top: 50px;
left: -100%;
transition: .5s ;
}
nav a{
display: block;
text-decoration: none;
color: #a6e22c;
padding: 10px 20px;
border-bottom: 1px solid #a6e22c;
}
#menu_control:checked ~ .header nav{
left: 0;
}
@media screen and (min-width:768px) {
.menu_btn{ display:none;}
.header{
display: flex;
justify-content: space-between;
background-color: #2a2923;
align-items: center;
}
nav{
position: relative;
left: 0;
display: flex;
width: auto;
height: auto;
top:0;
background-color: transparent;
border-bottom: none;
}
}
img{
vertical-align: bottom;
}
.banner img{
width: 100%;
}
.title{
margin: 0 0px 20px;
padding: 30px 10px;
background-color: #ccc;
}
.title h2{
text-align: center;
font-size: 46px;
}
.title p{
font-size: 22px;
text-align: center;
}
.item{
margin: 0 10px 40px;
}
.item h3{
font-size: 24px;
text-align: center;
}
.item .pic img{
width: 100%;
}
.footer{
background-color: #333;
color: #aaa;
text-align: center;
padding: 10px 0px;
}
.item-group{
width: 100%;
max-width: 1400px;
margin: auto;
}
.service{
margin: 60px 0px;
background-color:#ffa ;
}
@media screen and (min-width: 768px){
.item-group{
display: flex;}
.service .item{
display: flex;
}
.service .item .pic,
.service .item .text{
width:50%;
margin: 0;
}
.service .item{margin: 0px;}
.service .item .text{
display: flex;
padding: 0px 20px;
flex-direction: column;
justify-content: center;
box-sizing: border-box;
}
}
</style>
</head>
<body>
<input type="checkbox" id="menu_control">
<div class="header">
<h1 class="logo">
<a href="#">
<img src="https://picsum.photos/60/40/?random=3">
</a>
</h1>
<label for="menu_control" class="menu_btn">
<span>選單</span>
</label>
<nav>
<a href="#">link</a><a href="#">link</a><a href="#">link</a><a href="#">link</a><a href="#">link</a><a href="#">link</a>
</nav>
</div>
<div class="banner">
<img src="https://picsum.photos/1400/500/?random=3">
</div>
<div class="about">
<div class="wrap">
<div class="title">
<h2>關於我們</h2>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. A numquam maxime et debitis, eveniet fugit molestiae illum at facilis incidunt?</p>
</div>
<div class="item-group">
<div class="item">
<div class="pic">
<img src="https://picsum.photos/300/200/?random=3">
</div>
<div class="text">
<h3>title</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Qui labore dignissimos nam, iusto possimus quaerat assumenda delectus vel quos quasi.</p>
</div>
</div>
<div class="item">
<div class="pic">
<img src="https://picsum.photos/300/200/?random=4">
</div>
<div class="text">
<h3>title</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Qui labore dignissimos nam, iusto possimus quaerat assumenda delectus vel quos quasi.</p>
</div>
</div>
<div class="item">
<div class="pic">
<img src="https://picsum.photos/300/200/?random=5">
</div>
<div class="text">
<h3>title</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Qui labore dignissimos nam, iusto possimus quaerat assumenda delectus vel quos quasi.</p>
</div>
</div>
</div>
</div>
</div>
<div class="service">
<div class="wrap">
<div class="item-group">
<div class="item">
<div class="pic">
<img src="https://picsum.photos/300/200/?random=5">
</div>
<div class="text">
<h3>title</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Qui labore dignissimos nam, iusto possimus quaerat assumenda delectus vel quos quasi.</p>
</div>
</div>
</div>
</div>
</div>
<div class="about">
<div class="wrap">
<div class="title">
<h2>關於我們</h2>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. A numquam maxime et debitis, eveniet fugit molestiae illum at facilis incidunt?</p>
</div>
<div class="item-group">
<div class="item">
<div class="pic">
<img src="https://picsum.photos/300/200/?random=31">
</div>
<div class="text">
<h3>title</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Qui labore dignissimos nam, iusto possimus quaerat assumenda delectus vel quos quasi.</p>
</div>
</div>
<div class="item">
<div class="pic">
<img src="https://picsum.photos/300/200/?random=41">
</div>
<div class="text">
<h3>title</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Qui labore dignissimos nam, iusto possimus quaerat assumenda delectus vel quos quasi.</p>
</div>
</div>
<div class="item">
<div class="pic">
<img src="https://picsum.photos/300/200/?random=51">
</div>
<div class="text">
<h3>title</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Qui labore dignissimos nam, iusto possimus quaerat assumenda delectus vel quos quasi.</p>
</div>
</div>
<div class="item">
<div class="pic">
<img src="https://picsum.photos/300/200/?random=61">
</div>
<div class="text">
<h3>title</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Qui labore dignissimos nam, iusto possimus quaerat assumenda delectus vel quos quasi.</p>
</div>
</div>
</div>
</div>
</div>
<div class="footer">
© copyright 2018 by lily
</div>
</body>
</html>
|

關於 垂直置中技巧,參考Amos
https://csscoke.com/2018/08/21/css-vertical-align/
關於 list-style CSS屬性詳細說明,參考Amos iThome 鐵人賽:
https://ithelp.ithome.com.tw/m/articles/10251436 by CSScoke
文獻連結:
金魚都能懂的網頁設計入門-第二十二天 - RWD選單製作
https://www.youtube.com/watch?v=E9SosNZkX7Y&list=PLqivELodHt3iL9PgGHg0_EF86FwdiqCre&index=23 by CSScoke Amos
完整版30集 - 金魚都能懂網頁設計入門
https://www.youtube.com/playlist?list=PLqivELodHt3iL9PgGHg0_EF86FwdiqCre by CSScoke Amos