先至官網 Quick start , copy 樣版: https://getbootstrap.com/docs/5.3/getting-started/introduction/
1 2 3 4 5 6 7 8 9 10 11 12 13 <!doctype html > <html lang ="en" > <head > <meta charset ="utf-8" > <meta name ="viewport" content ="width=device-width, initial-scale=1" > <title > Bootstrap demo</title > <link href ="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel ="stylesheet" integrity ="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin ="anonymous" > </head > <body > <h1 > Hello, world!</h1 > <script src ="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity ="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin ="anonymous" > </script > </body > </html >
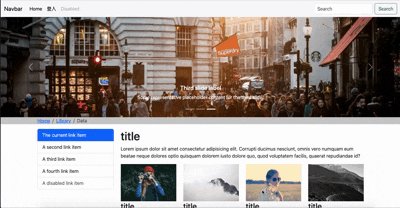
一個正常網頁,會有導覽列,幻燈片,banner …. 1. 先做 導覽列 , 在 bootstrap 的 component , 有一個 navbar:https://getbootstrap.com/docs/5.3/components/navbar/
2. banner 大張背景圖 因Amos 是 bootstrap4 ,但bootstrap5已不支援jumbotron,所以用另種寫法:
1 2 3 4 5 6 7 <div class ="banner container-fluid text-sm-center p-5 bg-light" > <h1 class ="display-4" > Banner</h1 > <p class ="lead" > Lorem ipsum dolor sit, amet consectetur adipisicing elit. Vitae, voluptate.</p > </div >
3. 麵包屑 path 使用 Breadcrumb 這個component 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 <div class ="my_path" > <div class ="container" > <nav aria-label ="breadcrumb" > <ol class ="breadcrumb" > <li class ="breadcrumb-item" > <a href ="#" > Home</a > </li > <li class ="breadcrumb-item" > <a href ="#" > Library</a > </li > <li class ="breadcrumb-item active" aria-current ="page" > Data</li > </ol > </nav > </div > </div >
4. 建構 二欄版面 , 手機滿版 ,平版以上則用 3跟9的比例 1 2 3 4 5 6 7 8 9 10 11 12 13 14 <div class ="container" > <div class ="row" > <div class ="col-12 col-md-3" > ... ... ... </div > <div class ="col-12 col-md-9" > ... ... ... </div > </div > </div >
5. 在二欄版面裹,左邊要有一個 直式選單 list group , 找有超連結的部份 1 2 3 4 5 6 7 8 9 10 11 <div class ="list-group" > <a href ="#" class ="list-group-item list-group-item-action active" aria-current ="true" > The current link item </a > <a href ="#" class ="list-group-item list-group-item-action" > A second link item</a > <a href ="#" class ="list-group-item list-group-item-action" > A third link item</a > <a href ="#" class ="list-group-item list-group-item-action" > A fourth link item</a > <a class ="list-group-item list-group-item-action disabled" aria-disabled ="true" > A disabled link item</a > </div > </div >
6. 在二欄版面裹,右邊要有個簡單的標題及 6個小card,自己寫 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 <div class ="row" > <div class ="col-12 col-md-3" > <div class ="item" > <img src ="https://picsum.photos/300/200/?random=31" class ="img-fluid" > </div > <h3 > title</h3 > <p > Lorem ipsum dolor sit amet consectetur, adipisicing elit. Earum, veniam.</p > </div > <div class ="col-12 col-md-3" > <div class ="item" > <img src ="https://picsum.photos/300/200/?random=32" class ="img-fluid" > </div > <h3 > title</h3 > <p > Lorem ipsum dolor sit amet consectetur, adipisicing elit. Earum, veniam.</p > </div > <div class ="col-12 col-md-3" > <div class ="item" > <img src ="https://picsum.photos/300/200/?random=33" class ="img-fluid" > </div > <h3 > title</h3 > <p > Lorem ipsum dolor sit amet consectetur, adipisicing elit. Earum, veniam.</p > </div > <div class ="col-12 col-md-3" > <div class ="item" > <img src ="https://picsum.photos/300/200/?random=34" class ="img-fluid" > </div > <h3 > title</h3 > <p > Lorem ipsum dolor sit amet consectetur, adipisicing elit. Earum, veniam.</p > </div > <div class ="col-12 col-md-3" > <div class ="item" > <img src ="https://picsum.photos/300/200/?random=34" class ="img-fluid" > </div > <h3 > title</h3 > <p > Lorem ipsum dolor sit amet consectetur, adipisicing elit. Earum, veniam.</p > </div > <div class ="col-12 col-md-3" > <div class ="item" > <img src ="https://picsum.photos/300/200/?random=35" class ="img-fluid" > </div > <h3 > title</h3 > <p > Lorem ipsum dolor sit amet consectetur, adipisicing elit. Earum, veniam.</p > </div > <div class ="col-12 col-md-3" > <div class ="item" > <img src ="https://picsum.photos/300/200/?random=36" class ="img-fluid" > </div > <h3 > title</h3 > <p > Lorem ipsum dolor sit amet consectetur, adipisicing elit. Earum, veniam.</p > </div > <div class ="col-12 col-md-3" > <div class ="item" > <img src ="https://picsum.photos/300/200/?random=37" class ="img-fluid" > </div > <h3 > title</h3 > <p > Lorem ipsum dolor sit amet consectetur, adipisicing elit. Earum, veniam.</p > </div > </div >
然後希望pagination 可以置中,先用檢查看看,物件是用什麼方式顯示 display: ? 檢查之後,發現是用 flex , 所以置中方式就用justify-content-center 這個 class
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 <nav aria-label ="Page navigation example" > <ul class ="pagination justify-content-center" > <li class ="page-item" > <a class ="page-link" href ="#" aria-label ="Previous" > <span aria-hidden ="true" > « </span > </a > </li > <li class ="page-item" > <a class ="page-link" href ="#" > 1</a > </li > <li class ="page-item" > <a class ="page-link" href ="#" > 2</a > </li > <li class ="page-item" > <a class ="page-link" href ="#" > 3</a > </li > <li class ="page-item" > <a class ="page-link" href ="#" aria-label ="Next" > <span aria-hidden ="true" > » </span > </a > </li > </ul > </nav >
1 2 3 <div class ="container-fluid text-center main-footer" > © copyright by Lily </div >
9. 補充說明 ,像7.的卡片方式設計, bootstrap 已有 card component 上面的banner 可以改成幻燈片 carousel
10. 將banner 改成 carousel 幻燈片 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 <div id ="carouselExampleCaptions" class ="carousel slide" > <div class ="carousel-indicators" > <button type ="button" data-bs-target ="#carouselExampleCaptions" data-bs-slide-to ="0" class ="active" aria-current ="true" aria-label ="Slide 1" > </button > <button type ="button" data-bs-target ="#carouselExampleCaptions" data-bs-slide-to ="1" aria-label ="Slide 2" > </button > <button type ="button" data-bs-target ="#carouselExampleCaptions" data-bs-slide-to ="2" aria-label ="Slide 3" > </button > </div > <div class ="carousel-inner" > <div class ="carousel-item active" > <img src ="https://picsum.photos/1200/300/?random=6" class ="d-block w-100" alt ="..." > <div class ="carousel-caption d-none d-md-block" > <h5 > First slide label</h5 > <p > Some representative placeholder content for the first slide.</p > </div > </div > <div class ="carousel-item" > <img src ="https://picsum.photos/1200/300/?random=7" class ="d-block w-100" alt ="..." > <div class ="carousel-caption d-none d-md-block" > <h5 > Second slide label</h5 > <p > Some representative placeholder content for the second slide.</p > </div > </div > <div class ="carousel-item" > <img src ="https://picsum.photos/1200/300/?random=8" class ="d-block w-100" alt ="..." > <div class ="carousel-caption d-none d-md-block" > <h5 > Third slide label</h5 > <p > Some representative placeholder content for the third slide.</p > </div > </div > </div > <button class ="carousel-control-prev" type ="button" data-bs-target ="#carouselExampleCaptions" data-bs-slide ="prev" > <span class ="carousel-control-prev-icon" aria-hidden ="true" > </span > <span class ="visually-hidden" > Previous</span > </button > <button class ="carousel-control-next" type ="button" data-bs-target ="#carouselExampleCaptions" data-bs-slide ="next" > <span class ="carousel-control-next-icon" aria-hidden ="true" > </span > <span class ="visually-hidden" > Next</span > </button > </div >
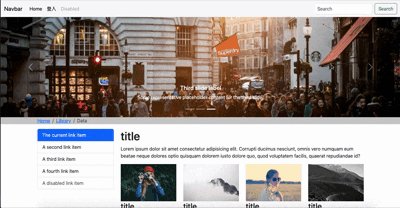
11. 補充說明: 登入區 modal 先去 copy一個 button 可以控制 modal
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 <button type ="button" class ="btn btn-primary" data-bs-toggle ="modal" data-bs-target ="#exampleModal" > 登入 </button > <div class ="modal fade" id ="exampleModal" tabindex ="-1" aria-labelledby ="exampleModalLabel" aria-hidden ="true" > <div class ="modal-dialog" > <div class ="modal-content" > <div class ="modal-header" > <h1 class ="modal-title fs-5" id ="exampleModalLabel" > 登入</h1 > <button type ="button" class ="btn-close" data-bs-dismiss ="modal" aria-label ="Close" > </button > </div > <div class ="modal-body" > 用戶註冊 </div > <div class ="modal-footer" > <button type ="button" class ="btn btn-secondary" data-bs-dismiss ="modal" > Close</button > <button type ="button" class ="btn btn-primary" > Save changes</button > </div > </div > </div > </div >
1 <a href ="#exampleModal" data-bs-toggle ="modal" > 登入</a >
14. 把link 的超連結改成登入 1 2 3 4 5 <li class ="nav-item" > <a class ="nav-link active" aria-current ="page" href ="#exampleModal" data-bs-toggle ="modal" > 登入</a > </li >
15.完成
文獻連結:https://www.youtube.com/watch?v=p3CK74T9GHQ&list=PLqivELodHt3iL9PgGHg0_EF86FwdiqCre&index=24 by CSScoke Amos
完整版30集 - 金魚都能懂網頁設計入門https://www.youtube.com/playlist?list=PLqivELodHt3iL9PgGHg0_EF86FwdiqCre by CSScoke Amos