金魚都能懂的網頁設計入門-JQuery入門
什麼是 jQuery?
jQuery 是一個快速、小型且功能豐富的 JavaScript 函式庫。它透過可在多種瀏覽器上運行的易於使用的 API,使 HTML 文件遍歷和操作、事件處理、動畫和 Ajax 等事情變得更加簡單。憑藉多功能性和可擴展性的結合,jQuery 改變了數百萬人編寫 JavaScript 的方式,主要是跨瀏覽器.
DOM 遍歷與操作
什麼是 DOM? Document Object Model ,
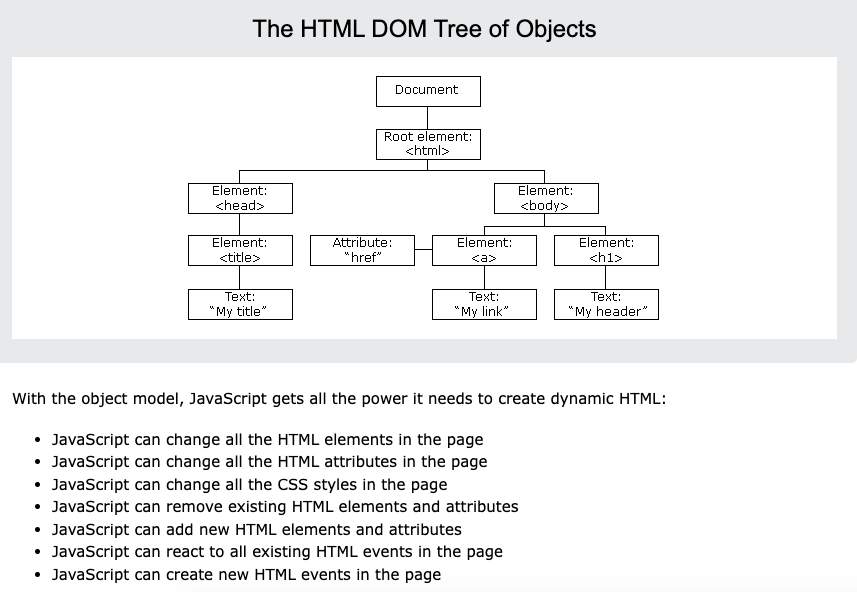
基本上文件在載入網頁時,你的瀏覽器會先把 HTML的樹狀目錄先建構出來。
借助物件模型,JavaScript 獲得了創建動態 HTML 所需的全部功能:
JavaScript 可以改變頁面中的所有 HTML 元素
JavaScript 可以改變頁面中所有的 HTML 屬性
JavaScript可以改變頁面中所有的CSS樣式
JavaScript 可以刪除現有的 HTML 元素和屬性
JavaScript 可以新增新的 HTML 元素和屬性
JavaScript 可以對頁面中所有現有的 HTML 事件做出反應
JavaScript 可以在頁面中建立新的 HTML 事件
``<h1 class屬性= xx值>
使用 jQuery 第一件事:
可以去google CDN 找尋 jquery:
https://developers.google.com/speed/libraries?hl=zh-tw
放在 html body 的最下方,
效能較好,主要是讓整個DOM截入之後再讀取javasript的部份
1 | <!-- jQuery |
也可以將檔案存檔下來至本本地端:
1 | <!-- jQuery |
在JQuery 之前,先宣告當文件準備好就做事:
1 | <body> |
文獻連結:
金魚都能懂的網頁設計入門-第二十五天 - JQuery入門
https://www.youtube.com/watch?v=AnmFcj_sEHQ&list=PLqivELodHt3iL9PgGHg0_EF86FwdiqCre&index=26&t=389s by CSScoke Amos
完整版30集 - 金魚都能懂網頁設計入門
https://www.youtube.com/playlist?list=PLqivELodHt3iL9PgGHg0_EF86FwdiqCre by CSScoke Amos