2024-06-16 CSS Absolute 絕對定位
Absolute 絕對定位原理:
特性: 當你將物件做絕對定位時,第一件事它就會將物件從資料中抽掉,原理跟 fixed 非當相似。
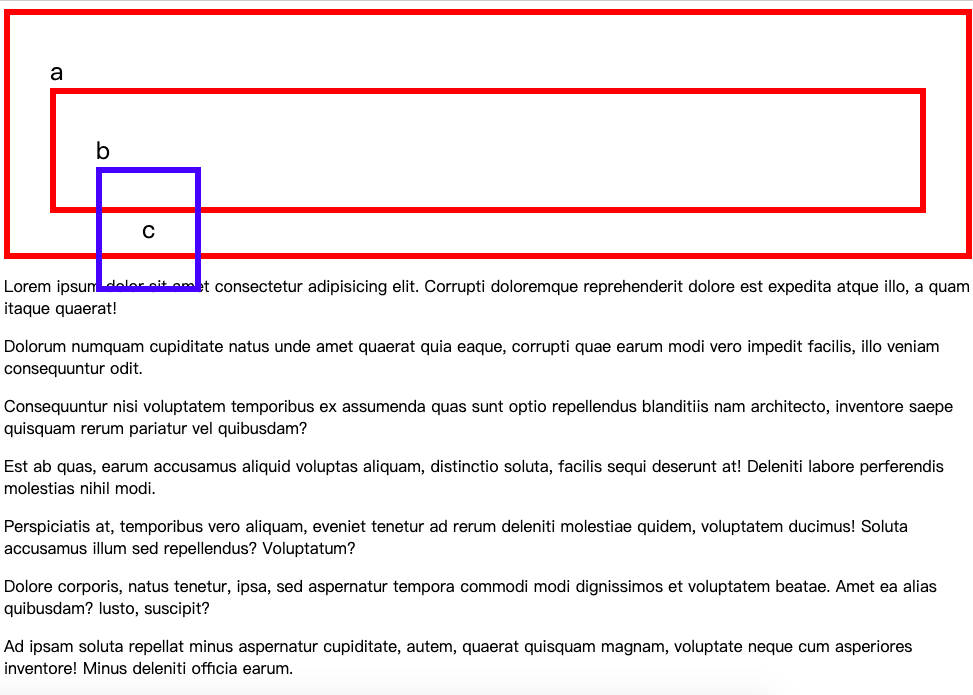
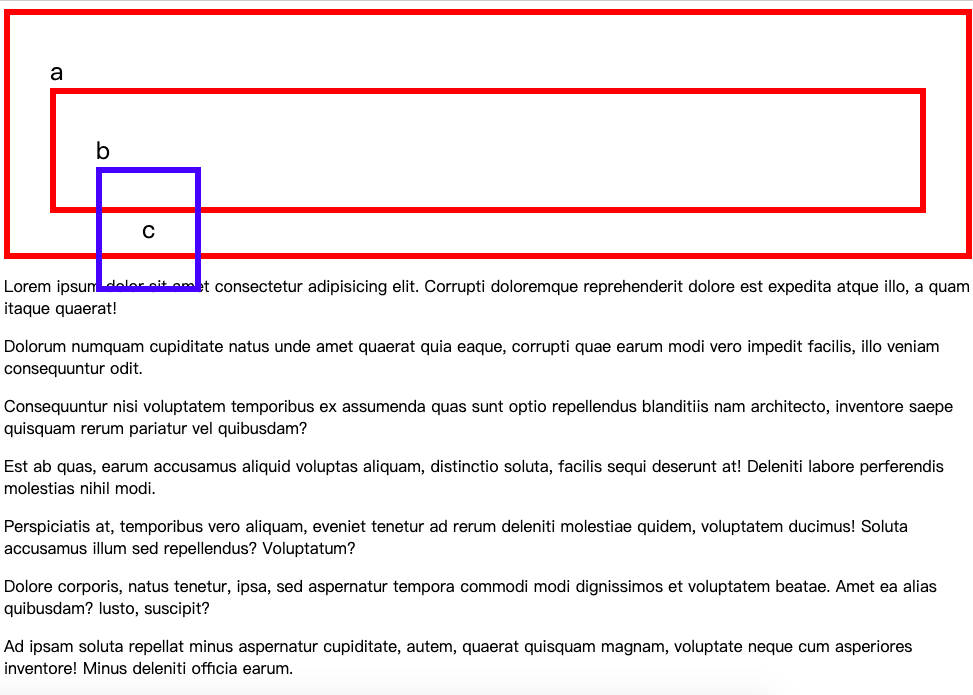
例如 a>b>c : 如果將 c 做absolute 絕對定位,
那麼 b就不知邊c 的位置在那裹,其實c 就在原本資料所在的位置,只是c被抽離, b就無法包覆它。

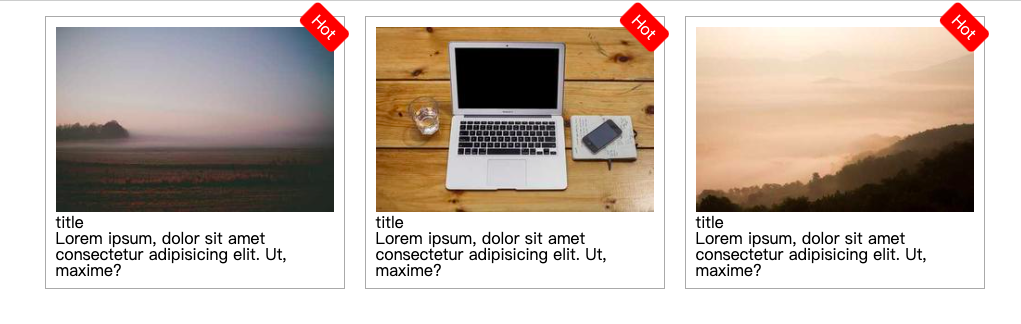
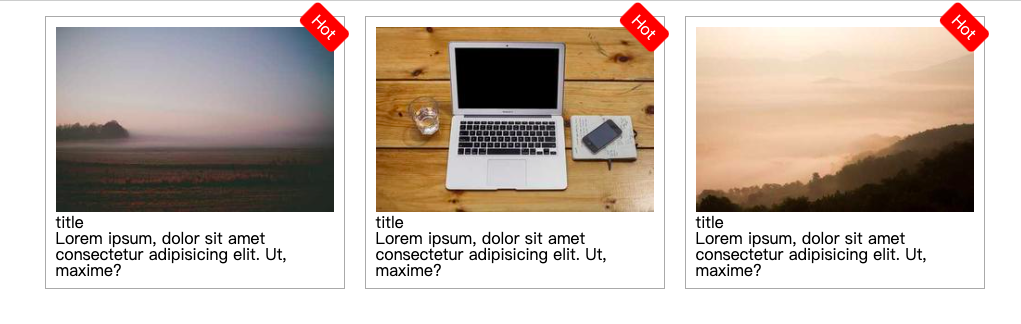
絕對定位使用時機: 購物網站圖片 右上方 熱賣hot 標籤的效果 ,或是蓋版廣告「X」關閉鈕的位置
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>絕對定位 absolute 試範</title>
</head>
<link rel="stylesheet" href="./reset.css">
<style type="text/css">
.wrap{
width: 960px;
margin: auto;
display: flex;
}
.item{
position: relative;
width:300px;
margin: 15px 10px;
border: 1px solid #aaa;
padding: 10px;
}
.item img{
width: 100%;
}
.item .tab{
background-color: #f00;
color:#fff;
padding: 6px 10px;
position: absolute;
top: -4px;
right:-4px;
border-radius: 5px;
transform: rotate(45deg);
}
</style>
<body>
<div class="wrap">
<div class="item">
<div class="tab">Hot</div>
<img src="https://picsum.photos/300/200/?random=1">
<h2>title</h2>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Ut, maxime?</p>
</div>
<div class="item">
<div class="tab">Hot</div>
<img src="https://picsum.photos/300/200/?random=2">
<h2>title</h2>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Ut, maxime?</p>
</div>
<div class="item">
<div class="tab">Hot</div>
<img src="https://picsum.photos/300/200/?random=3">
<h2>title</h2>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Ut, maxime?</p>
</div>
</div>
</body>
</html>
|