課後作業-JavaScript 系列六:第1課 ── 認識 data model 與 render function

06_js_datamodel-render.html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript 系列六:第1課 ── 認識 data model 與 render function</title>
<link rel="stylesheet" href="./06_js_datamodel-render.css">
</head>
<body>
<div id="root">
</div>
<script src="./06_js_datamodel-render.js"></script>
</body>
</html>
|
06_js_datamodel-render.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
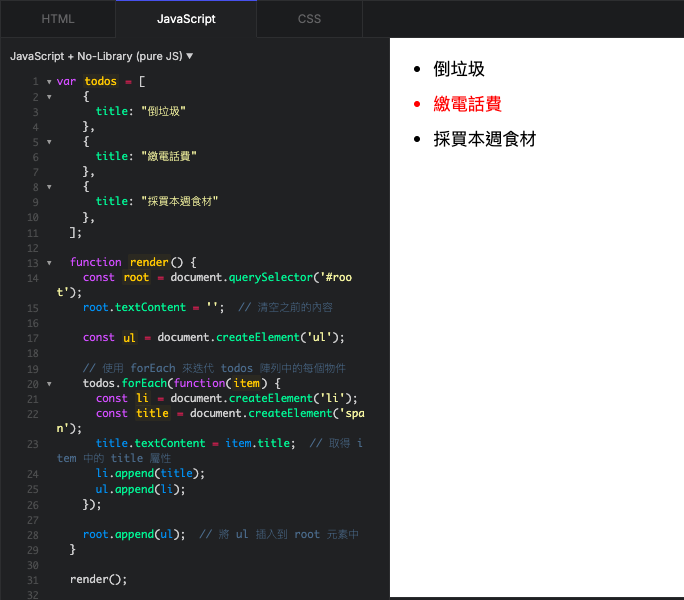
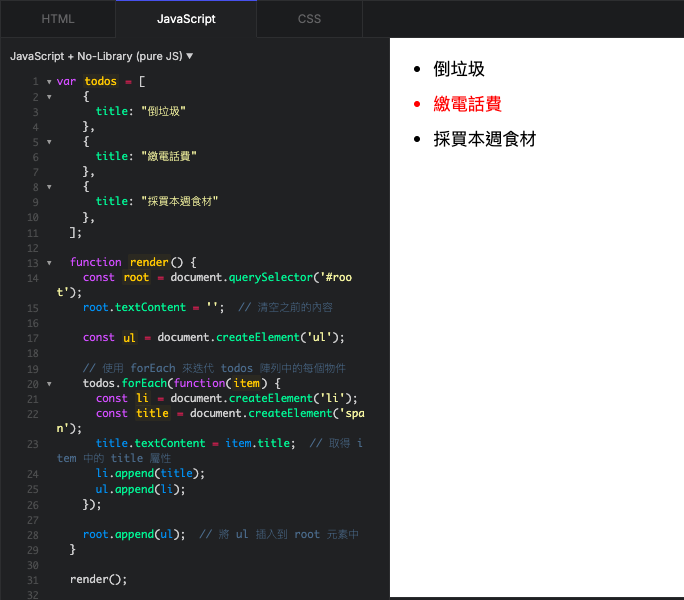
| var todos = [
{
title: "倒垃圾"
},
{
title: "繳電話費"
},
{
title: "採買本週食材"
},
];
function render() {
const root = document.querySelector('#root');
root.textContent = '';
const ul = document.createElement('ul');
todos.forEach(function(item) {
const li = document.createElement('li');
const title = document.createElement('span');
title.textContent = item.title;
li.append(title);
ul.append(li);
});
root.append(ul);
}
render();
|
06_js_datamodel-render.css
1
2
3
4
5
6
7
| li:hover{
color: #f00;
}
li{
font-size: 1.2rem;
line-height: 2;
}
|
作業取自: https://codelove.tw/@howtomakeaturn/post/9xLo5q
by 站長阿川