課後作業-JavaScript 系列五:第3課 ── 變數作用域、箭頭函式、ES6 語法

03-js_arrow-function.html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript 系列五:第3課 ── 變數作用域、箭頭函式、ES6 語法</title>
<link rel="stylesheet" href="./03-js_arrow-function.css">
</head>
<body>
<div class="header header_counter">
simple counter:
</div>
<div class="counter-container">
<div class="flip-container">
<div class="flipper">
<div id="topDigit" class="digit top">0</div>
<div id="bottomDigit" class="digit bottom">1</div>
</div>
</div>
<button id="plus_btn">+</button>
<button id="minus_btn">-</button>
</div>
<hr>
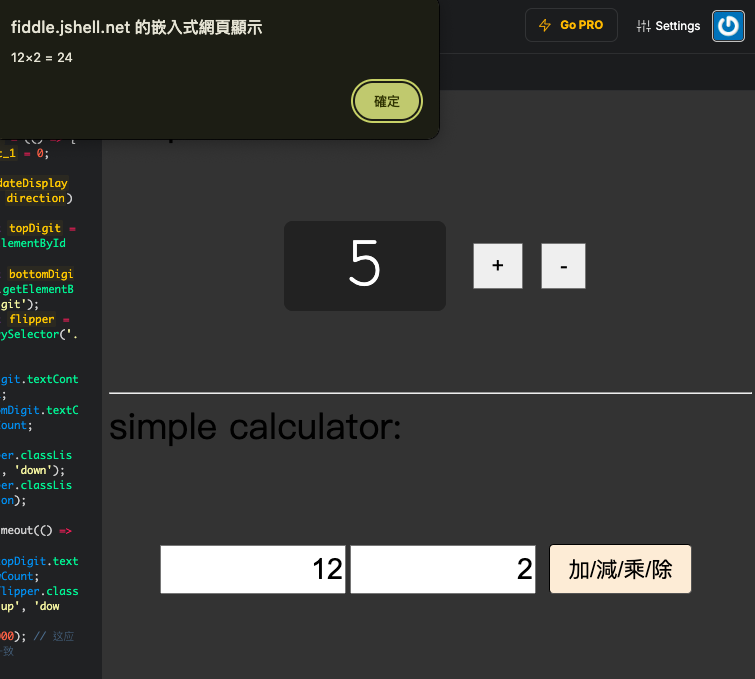
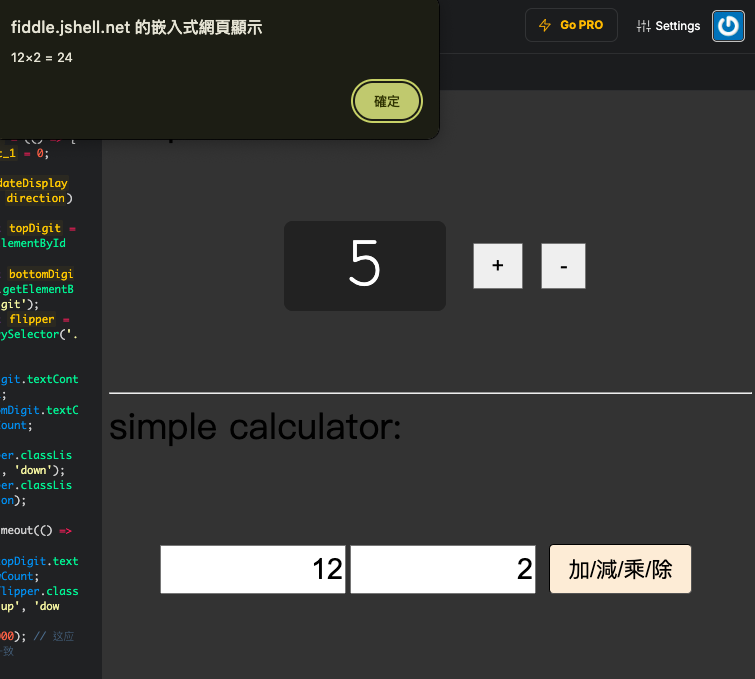
<div class="header header_calculato">
simple calculator:
</div>
<div class="calculator_container">
<input id="num_1" type="text" placeholder="輸入數字..." />
<input id="num_2" type="text" placeholder="輸入數字..."/>
<button id = "calculator_btn" class="calculator_btn">加/減/乘/除</button>
</div>
<script src="./03-js_arrow-function.js"></script>
</body>
</html>
|
03-js_arrow-function.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript 系列五:第3課 ── 變數作用域、箭頭函式、ES6 語法</title>
<link rel="stylesheet" href="./03-js_arrow-function.css">
</head>
<body>
<div class="header header_counter">
simple counter:
</div>
<div class="counter-container">
<div class="flip-container">
<div class="flipper">
<div id="topDigit" class="digit top">0</div>
<div id="bottomDigit" class="digit bottom">1</div>
</div>
</div>
<button id="plus_btn">+</button>
<button id="minus_btn">-</button>
</div>
<hr>
<div class="header header_calculato">
simple calculator:
</div>
<div class="calculator_container">
<input id="num_1" type="text" placeholder="輸入數字..." />
<input id="num_2" type="text" placeholder="輸入數字..."/>
<button id = "calculator_btn" class="calculator_btn">加/減/乘/除</button>
</div>
<script src="./03-js_arrow-function.js"></script>
</body>
</html>
|
03-js_arrow-function.css
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
| body {
background-color: #333;
}
.header{
font-size: 40px;
}
.counter-container {
display: flex;
justify-content: center;
align-items: center;
height: 40vh;
text-align: center;
}
.flip-container {
perspective: 1000px;
display: inline-block;
margin: 20px;
font-family: 'Courier New', Courier, monospace;
}
.flipper {
position: relative;
width: 180px;
height: 100px;
overflow: hidden;
}
.digit {
position: absolute;
width: 100%;
height: 100%;
color: #fff;
font-size: 80px;
line-height: 100px;
text-align: center;
background-color: #222;
border-radius: 10px;
transition: transform 1s, opacity 1s;
}
.flipper.up .digit.top {
animation: flip-up 1s forwards;
}
.flipper.up .digit.bottom {
animation: fade-in-up 1s forwards;
}
.flipper.down .digit.top {
animation: flip-down 1s forwards;
}
.flipper.down .digit.bottom {
animation: fade-in-down 1s forwards;
}
@keyframes flip-up {
0% {
transform: translateY(0);
opacity: 1;
}
100% {
transform: translateY(-100%);
opacity: 0;
}
}
@keyframes fade-in-up {
0% {
transform: translateY(100%);
opacity: 0;
}
100% {
transform: translateY(0);
opacity: 1;
}
}
@keyframes flip-down {
0% {
transform: translateY(0);
opacity: 1;
}
100% {
transform: translateY(100%);
opacity: 0;
}
}
@keyframes fade-in-down {
0% {
transform: translateY(-100%);
opacity: 0;
}
100% {
transform: translateY(0);
opacity: 1;
}
}
button {
font-size: 24px;
padding: 10px 20px;
margin: 10px;
cursor: pointer;
}
.calculator_container {
display: flex;
justify-content: center;
align-items: center;
height: 40vh;
text-align: center;
font-size: 2rem;
}
input{
max-width: 200px;
height: 50px;
font-size: inherit;
margin-right: 5px;
text-align: end;
}
.calculator_btn{
border-radius: 5px;
}
.calculator_btn:hover{
background-color: antiquewhite;
}
|
作業取自: https://codelove.tw/@howtomakeaturn/post/rqEkA3
by 站長阿川