課後作業-JavaScript 系列五:第4課 ── 學會 AJAX 基本原理
04_js_AJAX.html 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <meta name ="viewport" content ="width=device-width, initial-scale=1.0" > <title > JavaScript 系列五:第4課 ── 學會 AJAX 基本原理</title > <link rel ="stylesheet" href ="./04_js_AJAX.css" > </head > <body > <div class ="container" > <button id ="load_products_btn" class ="btn" > Load Products</button > </div > <hr > <div class ="container" > <ul id ="products_lists" class ="products_lists" > </ul > </div > <script src ="./04_js_AJAX.js" > </script > </body > </html >
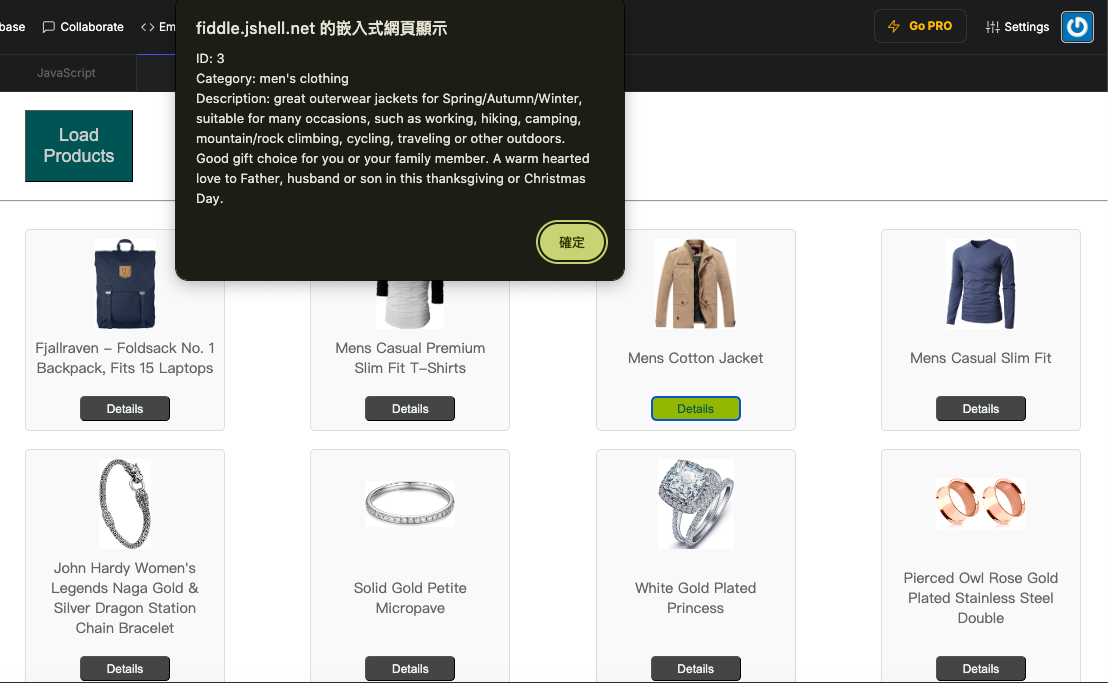
04_js_AJAX.js 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 const load_products_btn = document .querySelector ('#load_products_btn' );const loadproducts = ( const products_lists = document .querySelector ('#products_lists' ); products_lists.innerHTML = '' ; fetch ('https://fakestoreapi.com/products' ) .then (res =>json ()) .then (json => console .log (json); json.forEach (product => const li = document .createElement ('li' ); const img = document .createElement ('img' ); img.src = product.image ; img.alt = product.title ; li.appendChild (img); const span = document .createElement ('span' ); span.textContent = product.title ; li.appendChild (span); const btn = document .createElement ('button' ); btn.textContent = 'Details' ; li.appendChild (btn); btn.onclick = () => { alert (`ID: ${product.id} \nCategory: ${product.category} \nDescription: ${product.description} ` ); } products_lists.appendChild (li); }); }) .catch (error => console .error ('Error fetching products:' , error); }); } load_products_btn.onclick = loadproducts;
04_js_AJAX.css 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 * { padding : 0 ; margin : 0 ; list-style : none; } body { box-sizing : border-box; } #load_products_btn { width : 120px ; height : 80px ; color : #ccc ; background-color :rgb (8 , 81 , 81 ); font-size : 20px ; padding : 10px ; margin : 20px 30px ; } #load_products_btn :hover ,#products_lists button :hover { color :rgb (8 , 81 , 81 ); background-color :rgb (156 , 176 , 20 ); cursor : pointer; } #products_lists { display : flex; flex-wrap : wrap; justify-content : space-between; padding : 20px ; } #products_lists li { width : 200px ; margin : 10px ; padding : 10px ; border : 1px solid #ddd ; border-radius : 5px ; background-color : #f9f9f9 ; display : flex; flex-direction : column; align-items : center; justify-content : space-between; } #products_lists span { text-align : center; color : rgb (100 , 100 , 100 ); margin-bottom : 10px ; } #products_lists button { width : 100px ; padding : 5px ; margin-top : 10px ; color :rgb (238 , 245 , 245 ); background-color :rgb (69 , 69 , 68 ); border-radius : 5px ; } #products_lists img { width : 100px ; height : 100px ; object-fit : contain; margin-bottom : 10px ; }
作業取自: https://codelove.tw/@howtomakeaturn/post/VaG5lx